原文:http://www.html5rocks.com/en/tutorials/service-worker/introduction/
原生App拥有Web应用通常所不具备的富离线体验,定时的静默更新,消息通知推送等功能。而新的Service workers标准让在Web App上拥有这些功能成为可能。
Service Worker 是什么?
一个 service worker 是一段运行在浏览器后台进程里的脚本,它独立于当前页面,提供了那些不需要与web页面交互的功能在网页背后悄悄执行的能力。在将来,基于它可以实现消息推送,静默更新以及地理围栏等服务,但是目前它首先要具备的功能是拦截和处理网络请求,包括可编程的响应缓存管理。
为什么说这个API是一个非常棒的API呢?因为它使得开发者可以支持非常好的离线体验,它给予开发者完全控制离线数据的能力。
在service worker提出之前,另外一个提供开发者离线体验的API叫做App Cache。然而App Cache有些局限性,例如它可以很容易地解决单页应用的问题,但是在多页应用上会很麻烦,而Service workers的出现正是为了解决App Cache的痛点。
下面详细说一下service worker有哪些需要注意的地方:
- 它是JavaScript Worker,所以它不能直接操作DOM。但是service worker可以通过postMessage与页面之间通信,把消息通知给页面,如果需要的话,让页面自己去操作DOM。
- Service worker是一个可编程的网络代理,允许开发者控制页面上处理的网络请求。
- 在不被使用的时候,它会自己终止,而当它再次被用到的时候,会被重新激活,所以你不能依赖于service worker的onfecth和onmessage的处理函数中的全局状态。如果你想要保存一些持久化的信息,你可以在service worker里使用IndexedDB API。
- Service worker大量使用promise,所以如果你不了解什么是promise,那你需要先阅读这篇文章。
Service Worker的生命周期
Service worker拥有一个完全独立于Web页面的生命周期。
要让一个service worker在你的网站上生效,你需要先在你的网页中注册它。注册一个service worker之后,浏览器会在后台默默启动一个service worker的安装过程。
在安装过程中,浏览器会加载并缓存一些静态资源。如果所有的文件被缓存成功,service worker就安装成功了。如果有任何文件加载或缓存失败,那么安装过程就会失败,service worker就不能被激活(也即没能安装成功)。如果发生这样的问题,别担心,它会在下次再尝试安装。
当安装完成后,service worker的下一步是激活,在这一阶段,你还可以升级一个service worker的版本,具体内容我们会在后面讲到。
在激活之后,service worker将接管所有在自己管辖域范围内的页面,但是如果一个页面是刚刚注册了service worker,那么它这一次不会被接管,到下一次加载页面的时候,service worker才会生效。
当service worker接管了页面之后,它可能有两种状态:要么被终止以节省内存,要么会处理fetch和message事件,这两个事件分别产生于一个网络请求出现或者页面上发送了一个消息。
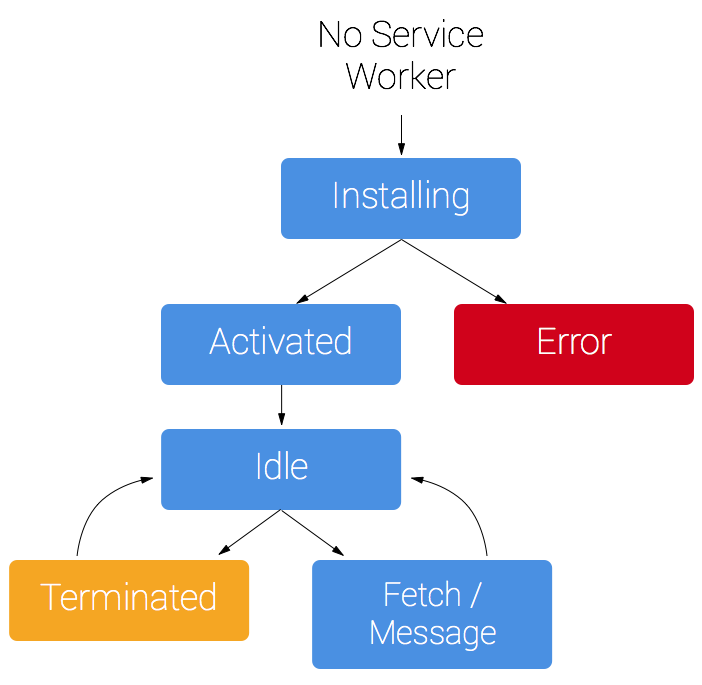
下图是一个简化了的service worker初次安装的生命周期:

在我们开始写码之前
从这个项目地址拿到chaches polyfill。
这个polyfill支持CacheStorate.match,Cache.add和Cache.addAll,而现在Chrome M40实现的Cache API还没有支持这些方法。
将dist/serviceworker-cache-polyfill.js放到你的网站中,在service worker中通过importScripts加载进来。被service worker加载的脚本文件会被自动缓存。
importScripts('serviceworker-cache-polyfill.js');
需要HTTPS
在开发阶段,你可以通过localhost使用service worker,但是一旦上线,就需要你的server支持HTTPS。
你可以通过service worker劫持连接,伪造和过滤响应,非常逆天。即使你可以约束自己不干坏事,也会有人想干坏事。所以为了防止别人使坏,你只能在HTTPS的网页上注册service workers,这样我们才可以防止加载service worker的时候不被坏人篡改。(因为service worker权限很大,所以要防止它本身被坏人篡改利用——译者注)
Github Pages正好是HTTPS的,所以它是一个理想的天然实验田。
如果你想要让你的server支持HTTPS,你需要为你的server获得一个TLS证书。不同的server安装方法不同,阅读帮助文档并通过Mozilla's SSL config generator了解最佳实践。
使用Service Worker
现在我们有了polyfill,并且搞定了HTTPS,让我们看看究竟怎么用service worker。
如何注册和安装service worker
要安装service worker,你需要在你的页面上注册它。这个步骤告诉浏览器你的service worker脚本在哪里。
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw.js').then(function(registration) {
// Registration was successful
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}).catch(function(err) {
// registration failed :(
console.log('ServiceWorker registration failed: ', err);
});
}
上面的代码检查service worker API是否可用,如果可用,service worker /sw.js 被注册。
如果这个service worker已经被注册过,浏览器会自动忽略上面的代码。
有一个需要特别说明的是service worker文件的路径,你一定注意到了在这个例子中,service worker文件被放在这个域的根目录下,这意味着service worker和网站同源。换句话说,这个service work将会收到这个域下的所有fetch事件。如果我将service worker文件注册为/example/sw.js,那么,service worker只能收到/example/路径下的fetch事件(例如: /example/page1/, /example/page2/)。
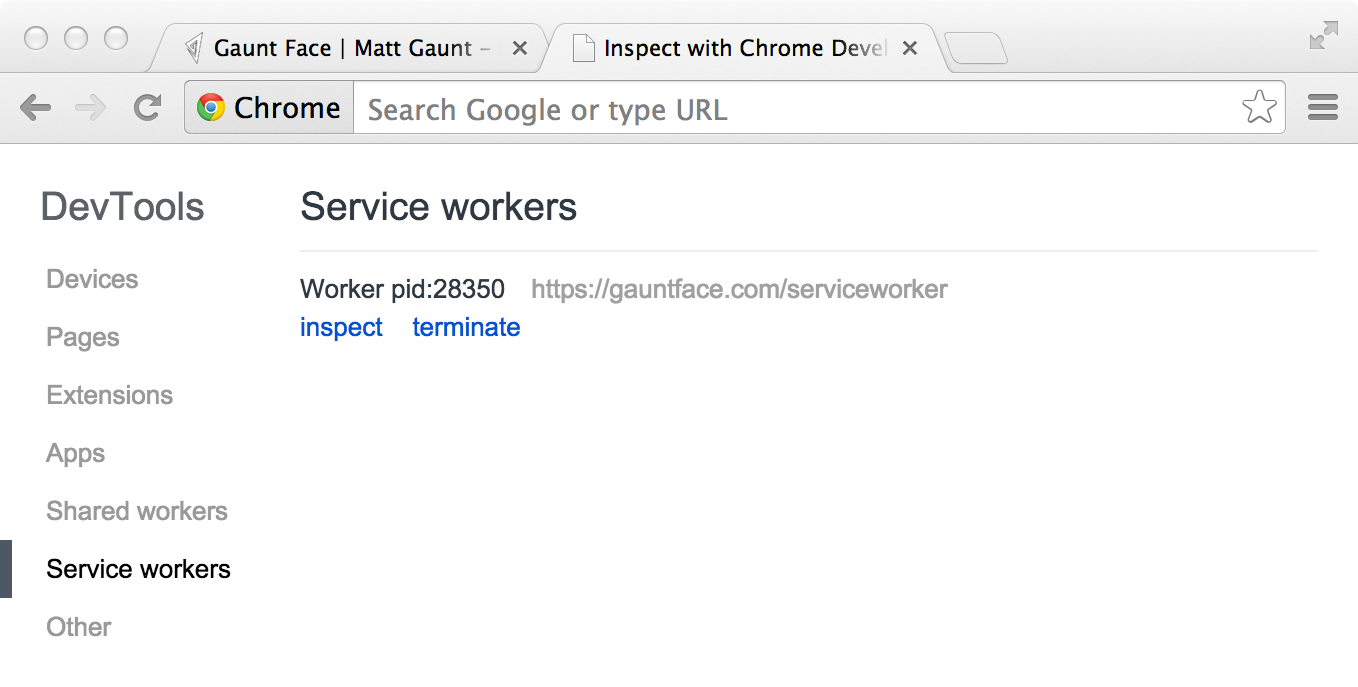
现在你可以到 chrome://inspect/#service-workers 检查service worker是否对你的网站启用了。

当service worker第一版被实现的时候,你也可以在chrome://serviceworker-internals中查看,它很有用,通过它可以最直观地熟悉service worker的生命周期,不过这个功能很快就会被移到chrome://inspect/#service-workers中。
你会发现这个功能能够很方便地在一个模拟窗口中测试你的service worker,这样你可以关闭和重新打开它,而不会影响到你的新窗口。任何创建在模拟窗口中的注册服务和缓存在窗口被关闭时都将消失。
Service Worker的安装步骤
在页面上完成注册步骤之后,让我们把注意力转到service worker的脚本里来,在这里面,我们要完成它的安装步骤。
在最基本的例子中,你需要为install事件定义一个callback,并决定哪些文件你想要缓存。
// The files we want to cache
var urlsToCache = [
'/',
'/styles/main.css',
'/script/main.js'
];
// Set the callback for the install step
self.addEventListener('install', function(event) {
// Perform install steps
});
在我们的install callback中,我们需要执行以下步骤:
- 开启一个缓存
- 缓存我们的文件
- 决定是否所有的资源是否要被缓存
var CACHE_NAME = 'my-site-cache-v1';
var urlsToCache = [
'/',
'/styles/main.css',
'/script/main.js'
];
self.addEventListener('install', function(event) {
// Perform install steps
event.waitUntil(
caches.open(CACHE_NAME)
.then(function(cache) {
console.log('Opened cache');
return cache.addAll(urlsToCache);
})
);
});
上面的代码中,我们通过caches.open打开我们指定的cache文件名,然后我们调用cache.addAll并传入我们的文件数组。这是通过一连串promise(caches.open 和 cache.addAll)完成的。event.waitUntil拿到一个promise并使用它来获得安装耗费的时间以及是否安装成功。
如果所有的文件都被缓存成功了,那么service worker就安装成功了。如果任何一个文件下载失败,那么安装步骤就会失败。这个方式允许你依赖于你自己指定的所有资源,但是这意味着你需要非常谨慎地决定哪些文件需要在安装步骤中被缓存。指定了太多的文件的话,就会增加安装失败率。
上面只是一个简单的例子,你可以在install事件中执行其他操作或者甚至忽略install事件。
怎样缓存和返回Request
你已经安装了service worker,你现在可以返回你缓存的请求了。
当service worker被安装成功并且用户浏览了另一个页面或者刷新了当前的页面,service worker将开始接收到fetch事件。下面是一个例子:
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request)
.then(function(response) {
// Cache hit - return response
if (response) {
return response;
}
return fetch(event.request);
}
)
);
});
上面的代码里我们定义了fetch事件,在event.respondWith里,我们传入了一个由caches.match产生的promise.caches.match 查找request中被service worker缓存命中的response。
如果我们有一个命中的response,我们返回被缓存的值,否则我们返回一个实时从网络请求fetch的结果。这是一个非常简单的例子,使用所有在install步骤下被缓存的资源。
如果我们想要增量地缓存新的请求,我们可以通过处理fetch请求的response并且添加它们到缓存中来实现,例如:
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request)
.then(function(response) {
// Cache hit - return response
if (response) {
return response;
}
// IMPORTANT: Clone the request. A request is a stream and
// can only be consumed once. Since we are consuming this
// once by cache and once by the browser for fetch, we need
// to clone the response
var fetchRequest = event.request.clone();
return fetch(fetchRequest).then(
function(response) {
// Check if we received a valid response
if(!response || response.status !== 200 || response.type !== 'basic') {
return response;
}
// IMPORTANT: Clone the response. A response is a stream
// and because we want the browser to consume the response
// as well as the cache consuming the response, we need
// to clone it so we have 2 stream.
var responseToCache = response.clone();
caches.open(CACHE_NAME)
.then(function(cache) {
cache.put(event.request, responseToCache);
});
return response;
}
);
})
);
});
代码里我们所做事情包括:
- 添加一个callback到fetch请求的 .then 方法中
一旦我们获得了一个response,我们进行如下的检查:
- 确保response是有效的
- 检查response的状态是否是200
- 保证response的类型是basic,这表示请求本身是同源的,非同源(即跨域)的请求也不能被缓存。
如果我们通过了检查,clone这个请求。这么做的原因是如果response是一个Stream,那么它的body只能被读取一次,所以我们得将它克隆出来,一份发给浏览器,一份发给缓存。
如何更新一个Service Worker
你的service worker总有需要更新的那一天。当那一天到来的时候,你需要按照如下步骤来更新:
更新你的service worker的JavaScript文件
- 当用户浏览你的网站,浏览器尝试在后台下载service worker的脚本文件。只要服务器上的文件和本地文件有一个字节不同,它们就被判定为需要更新。
更新后的service worker将开始运作,install event被重新触发。
- 在这个时间节点上,当前页面生效的依然是老版本的service worker,新的servicer worker将进入"waiting"状态。
- 当前页面被关闭之后,老的service worker进程被杀死,新的servicer worker正式生效。
- 一旦新的service worker生效,它的activate事件被触发。
代码更新后,通常需要在activate的callback中执行一个管理cache的操作。因为你会需要清除掉之前旧的数据。我们在activate而不是install的时候执行这个操作是因为如果我们在install的时候立马执行它,那么依然在运行的旧版本的数据就坏了。
之前我们只使用了一个缓存,叫做my-site-cache-v1,其实我们也可以使用多个缓存的,例如一个给页面使用,一个给blog的内容提交使用。这意味着,在install步骤里,我们可以创建两个缓存,pages-cache-v1和blog-posts-cache-v1,在activite步骤里,我们可以删除旧的my-site-cache-v1。
下面的代码能够循环所有的缓存,删除掉所有不在白名单中的缓存。
self.addEventListener('activate', function(event) {
var cacheWhitelist = ['pages-cache-v1', 'blog-posts-cache-v1'];
event.waitUntil(
caches.keys().then(function(cacheNames) {
return Promise.all(
cacheNames.map(function(cacheName) {
if (cacheWhitelist.indexOf(cacheName) === -1) {
return caches.delete(cacheName);
}
})
);
})
);
});
处理边界和填坑
这一节内容比较新,有很多待定细节。希望这一节很快就不需要讲了(因为标准会处理这些问题——译者注),但是现在,这些内容还是应该被提一下。
如果安装失败了,没有很优雅的方式获得通知
如果一个worker被注册了,但是没有出现在chrome://inspect/#service-workers或chrome://serviceworker-internals,那么很可能因为异常而安装失败了,或者是产生了一个被拒绝的的promise给event.waitUtil。
要解决这类问题,首先到 chrome://serviceworker-internals检查。打开开发者工具窗口准备调试,然后在你的install event代码中添加debugger;语句。这样,通过断点调试你更容易找到问题。
fetch()目前仅支持Service Workers
fetch马上支持在页面上使用了,但是目前的Chrome实现,它还只支持service worker。cache API也即将在页面上被支持,但是目前为止,cache也还只能在service worker中用。
fetch()的默认参数
当你使用fetch,缺省地,请求不会带上cookies等凭据,要想带上的话,需要:
fetch(url, {
credentials: 'include'
})
这样设计是有理由的,它比XHR的在同源下默认发送凭据,但跨域时丢弃凭据的规则要来得好。fetch的行为更像其他的CORS请求,例如<img crossorigin>,它默认不发送cookies,除非你指定了<img crossorigin="use-credentials">.。
Non-CORS默认不支持
默认情况下,从第三方URL跨域得到一个资源将会失败,除非对方支持了CORS。你可以添加一个non-CORS选项到Request去避免失败。代价是这么做会返回一个“不透明”的response,意味着你不能得知这个请求究竟是成功了还是失败了。
cache.addAll(urlsToPrefetch.map(function(urlToPrefetch) {
return new Request(urlToPrefetch, { mode: 'no-cors' });
})).then(function() {
console.log('All resources have been fetched and cached.');
});
fetch()不遵循30x重定向规范
不幸,重定向在fetch()中不会被触发,这是当前版本的bug;
处理响应式图片
img的srcset属性或者<picture>标签会根据情况从浏览器或者网络上选择最合适尺寸的图片。
在service worker中,你想要在install步骤缓存一个图片,你有以下几种选择:
- 安装所有的
<picture>元素或者将被请求的srcset属性。 - 安装单一的low-res版本图片
- 安装单一的high-res版本图片
比较好的方案是2或3,因为如果把所有的图片都给下载下来存着有点浪费内存。
假设你将low-res版本在install的时候缓存了,然后在页面加载的时候你想要尝试从网络上下载high-res的版本,但是如果high-res版本下载失败的话,就依然用low-res版本。这个想法很好也值得去做,但是有一个问题:
如果我们有下面两种图片:
| Screen Density | Width | Height |
|---|---|---|
| 1x | 400 | 400 |
| 2x | 800 | 800 |
HTML代码如下:
<img src="image-src.png" srcset="image-src.png 1x, image-2x.png 2x" />
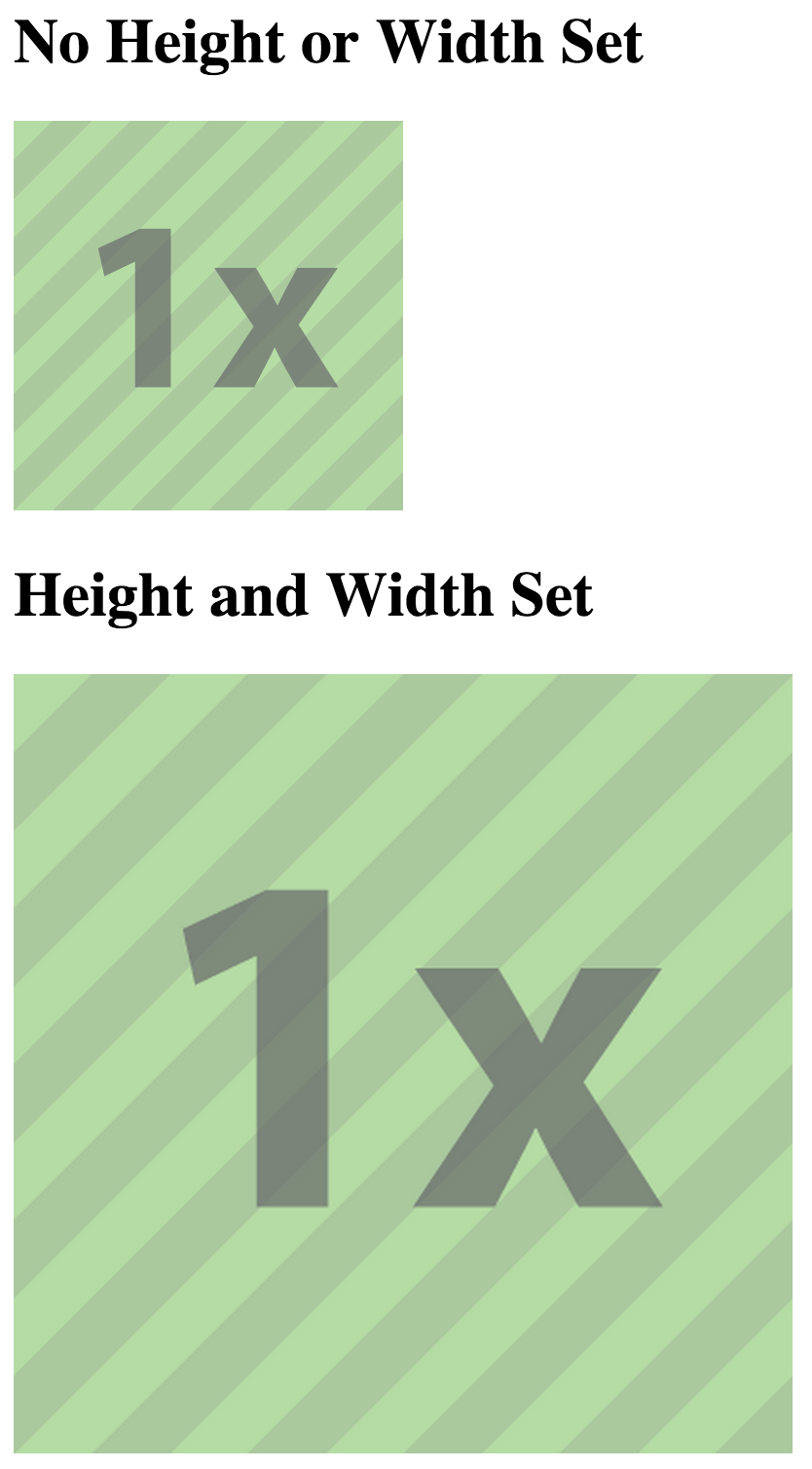
如果我们在一个2x的显示模式下,浏览器会下载image-2x.png,如果我们离线,你可以读取之前缓存并返回image-src.png替代,如果之前它已经被缓存过。尽管如此,由于现在的模式是2x,浏览器会把400X400的图片显示成200X200,要避免这个问题就要在图片的样式上设置宽高。
<img src="image-src.png" srcset="image-src.png 1x, image-2x.png 2x"
style="width:400px; height: 400px;" />

<picture>标签情况更复杂一些,难度取决于你是如何创建和使用的,但是可以通过与srcset类似的思路去解决。
改变URL Hash的Bug
在M40版本中存在一个bug,它会让页面在改变hash的时候导致service worker停止工作。
你可以在这里找到更多相关的信息: https://code.google.com/p/chromium/issues/detail?id=433708
更多内容
这里有一些相关的文档可以参考:https://jakearchibald.github.io/isserviceworkerready/resources.html
获得帮助
如果你遇到麻烦,请在Stackoverflow上发帖询问,使用'service-worker'标签,以便于我们及时跟进和尽可能帮助你解决问题。

扫码关注w3ctech微信公众号
-

感觉是个升级版webworker。猜想这个跨域应该有问题,所以不能放到cdn发布。一会试试去。
回复此楼 -

跨域支持标准的CORS规范的
回复此楼 -

很有趣呢,我在app store上觉得他们都用了离线,速度非常快,完全逆天
回复此楼
共收到3条回复