【编者按】本文作者为来自 Mainstreethost 的站内营销专家 Kim Speier,主要介绍移动网页设计的九个原则,每个原则都配有生动的实例。文章系国内 ITOM 管理平台 OneAPM 编译呈现,以下为正文的第一部分。
如今,移动设备已占据优势地位,谷歌2015年发布的报告中显示,52%的搜索流量和几乎50%的购物流量来自移动设备。因此,具有移动端兼容性的网页设计已从奢谈变成了必需品。2015年4月“Mobilegeddon”转变了众人熟悉的市场营销模式,将适应性设计和移动网站理念放在了首位。
有了谷歌的移动友好算法,你或许以为当代的所有网页都具备移动兼容性。但实际情况却是:近50%的市场营销者没有将网页优化使之兼容移动设备,虽然这些网站的搜索流量和排名都在增长。导致这种现象的原因是什么呢?是因为移动友好算法的影响不足以促进网页重新设计?还是移动网页并没有给这些网站带来用户?
值得重视的是,尽管移动设备的使用率越来越高,我们也不应该忽视电脑端的用户。现如今,用户在电脑网页上的停留时间和浏览页数是移动设备端的三倍,人们更喜欢通过电脑阅读新闻和观看视频。
这些数据对于我们了解移动用户的行为十分重要,不容小觑。因为移动设备的屏幕较小,而用户通常在忙碌的情况下使用移动设备,所以他们更偏向于完整清晰显示的网站。如果用户无法快速从某个网站上获取所需信息,他们就会转向另一个网站。这就意味着,网站必须迅速向用户提供他们所查找的信息,一刻也不能耽误。
基于这一点,许多网页设计者在搭建网站时,会遵循移动第一的原则,确保网页加载时间短,图表数量少,或者内容大小适中,不需要用户去放大缩小。如果你的网页还不兼容移动设备,别惊慌,改造网页使其符合响应性设计,或另外设计移动版网页并没有你想的那么复杂。现在已经有许多网站搭建平台可供使用,而且他们与旧网站使用的搭建平台类似。
无论你是否已经完全采用移动策略,还是仍然在寻找最佳方案,在设计移动网页时,请牢记以下原则:
1)菜单简洁明了
一般情况下,移动设备或平板电脑用户不会滚动大型的菜单栏或点击数量众多的子菜单,因为屏幕大小有限,无法显示太多内容。菜单中必须包含简练的产品和服务概述,用户才能缩小他们的查找范围,这一点很重要。这样,用户才能从简洁明了的菜单栏中点击某个类别或利用搜索功能进一步筛选。
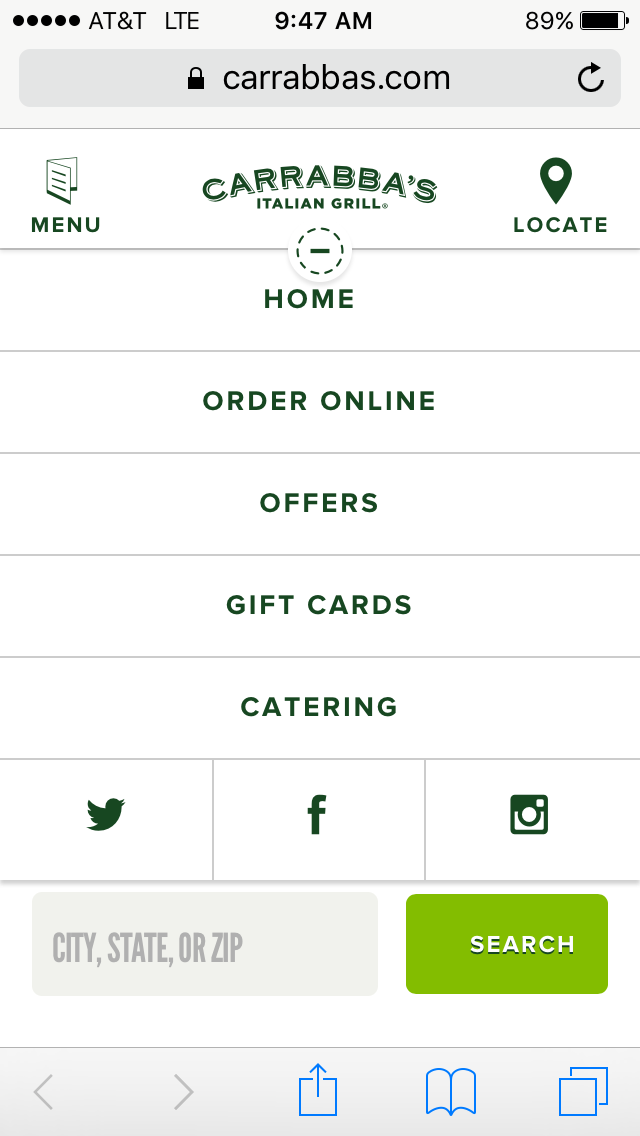
在理想的菜单栏中,选项数量应该控制在5到6个,并且这些选项能给用户提供足够的信息以方便查找。同时,如果情况允许,主菜单中包含的子菜单不应多于两个。至于菜单样式,“汉堡式”菜单已被广泛采用,因此网页上并不需要标注出“菜单”字样。有些公司在传统的菜单式样中加入了自己的风格,例如意大利烧烤餐厅Carrabba’s的网站。

在这家餐厅的移动网页上,企业标志下方有一个简单的下拉式列表,展开后有5个选项。因为 “菜单”和“位置”按钮已经在页眉显示,所以就不需要再放入列表。这样的菜单栏虽然简单,却在网站前端和中心位置显示了最重要的信息。
当用户访问餐厅的网站时,可能会查看菜单、寻找餐厅位置,或者在线下单。Carrabba’s的网站能让用户迅速快捷地完成以上所有事情,而不至于陷入满是开胃菜、意大利面以及欢乐时光特惠的子菜单中。
2)表单简短贴心
当需要在网页上填写联系信息时,用户可不想没完没了地填很多内容。他们往往倾向于台式电脑或笔记本,而不是移动设备来完成此类操作。因此,在设计用户信息表单时,请省略掉不必要的字段。
如果联系表单只是用来订阅电子报,那么仅需登记用户姓名和邮箱即可。即使是支付表单,也请将字段数减到最少。用户明白在线购物需要填写更多的信息,但网页设计者必须体谅用户的时间,尤其是当网站的移动流量不断增加时。
我们可以用A/B测试来决定表单的理想字段数,即每次改变或移除表单中的一个字段,然后评估表单的完成比例。比如,用户更愿意填写无需登记电话号码的表格,所以在测试时,比较一下有无该字段以及该字段为可选或必填项时的不同效果,然后将这些结果与实际获得的投资回报率做对比,决定是否在表单中保留该字段。
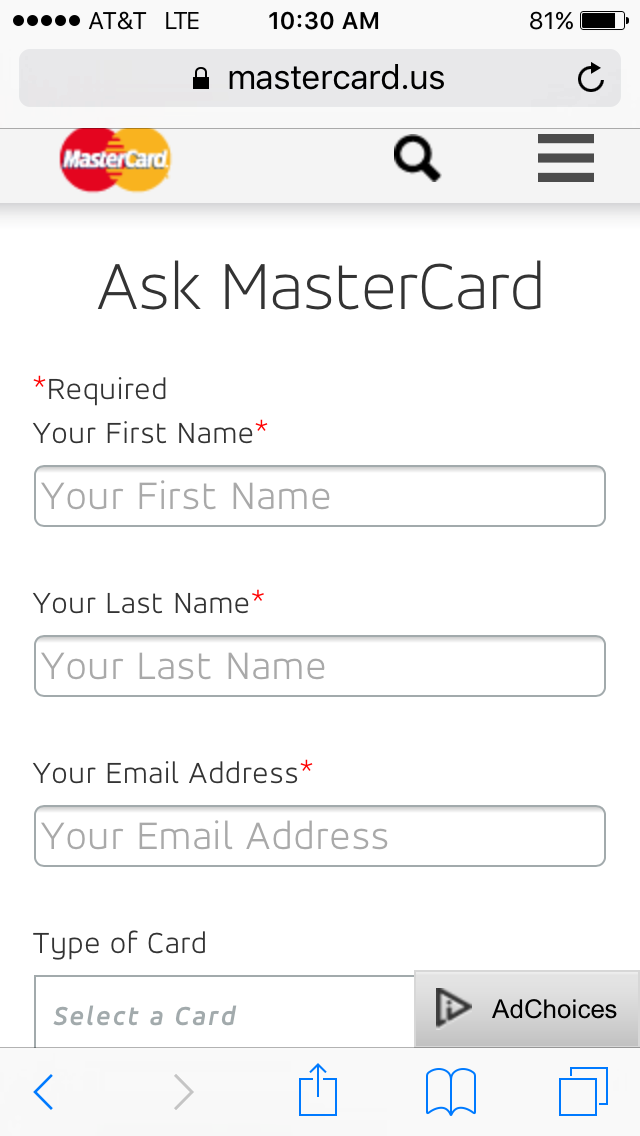
万事达卡(MasterCard)在设计联系表单时,就十分周到地考虑到了移动端用户的时间。用户在他们的网站上只需填写姓名、邮箱、主题和评论,就能与卡片的支持团队取得联系。这些信息足以让工作人员查询到用户的账户信息,然后将用户的需求转给合适的支持部门,整个过程并不需要耗费太多时间。

同时,表格中诸如电话号码、卡片类型和发卡机构是可选项,用户可根据自身情况选择填写。即使用户不提供这些信息,也不影响问题的解决和需求的满足。用户对于自己的财务信息的保护意识非常强,所以请给他们一些空间,不仅要满足用户的需求,还要建立起他们对网站的信任。
3)简化表单字段
除了要考虑到表单的字段数,还需要减少用户输入的字数。表单字段可以采用多种类型,如下拉式、复选框式以及日历式。当用户输入支付信息、物流信息以及预订行程时,这些类型的字段就能派得上用场。
同时,尽量将表单做得清晰明了,使必填项和可选项一目了然。让回头用户更便捷地应用自动填写功能,缩短购物的过程,并为那些不愿注册账号的新用户提供访客支付选项。
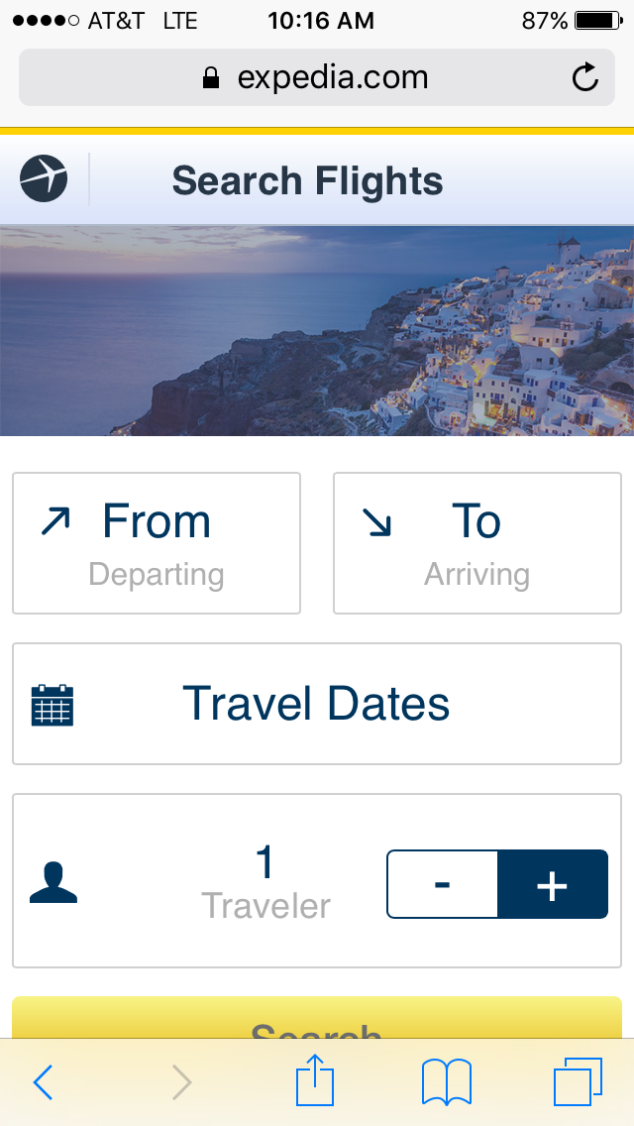
对于旅游公司而言,利用简洁的表单为潜在客户提供便捷的搜索是关键。全球最大的网络旅游公司Expedia在这方面堪称完美典范——网站上的按钮一目了然,用户搜索时也只需填写很少的字段。

当用户在Expedia的网站上查询航班时,点击“出发城市”或“到达城市”按钮,无需输入完整的城市或机场名称,只需填写城市或机场代码,下拉框中就会出现建议地址以供选择。而且网站上的日历功能也比其它网站便捷许多——用户可以在同一页面上查看日历并选择出发及到达日期。
4)通过行为召唤组件(CTAs)吸引用户眼球
行为召唤组件对任何网站设计而言都是必要的,在移动网页中尤为重要。和电脑端用户相比,移动端用户访问网站的目的更加明确。所以在设计移动网页时,尽可能将行为召唤组件放在最显眼的黄金位置。
理想情况下,将行为召唤组件放置在页眉上方,用突出的颜色或字体显示,在合理的范围内让它们更加醒目,并清晰地表达其内容。后续的操作步骤则需要非常清晰,这样用户就不用花时间去考虑接下来应该做什么。
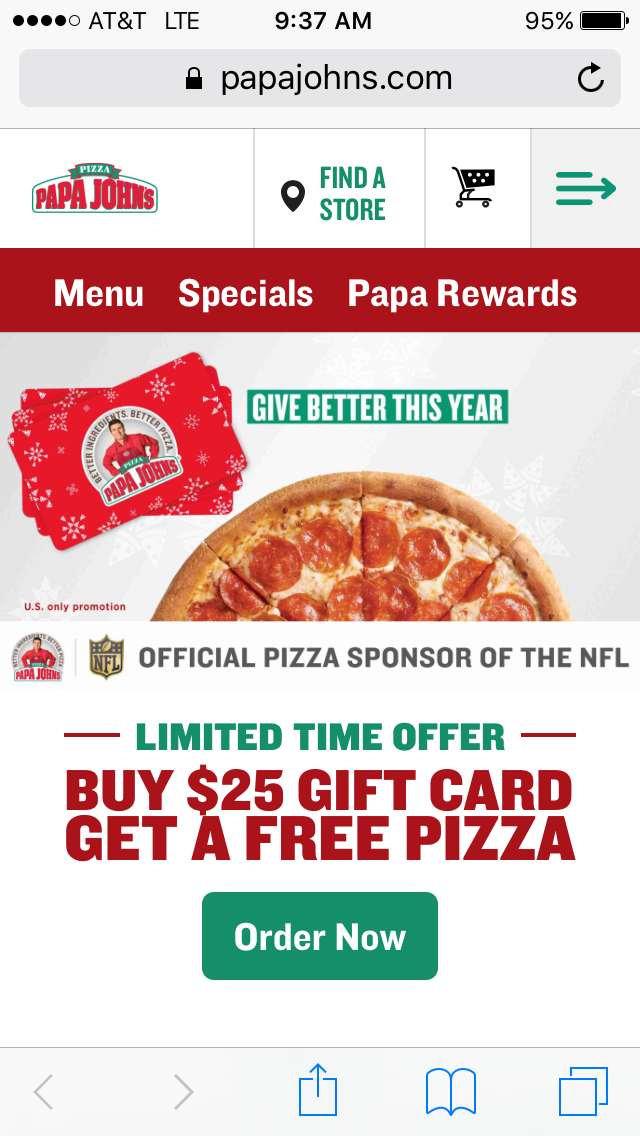
棒约翰披萨(Papa John’s)将假日促销信息放在网站上最有利的位置,鼓励用户在线订餐时为家人或朋友挑选一份礼物。他们加粗了促销信息的文字部分,使其更加醒目,同时也与网站的整体色调及品牌风格相搭配。最重要的是,用户明白点击行为召唤组件后将看到什么。商家并没有用华丽的辞藻和图片来迷惑用户,用户只需迅速登入网站然后登出,就能立刻买到他们最爱的披萨。

以上为移动网页设计的前四个原则,欲知后续内容,敬请关注 OneAPM 官方技术博客。
OneAPM Browser Insight 是一个基于真实用户的 Web 前端性能监控平台,能帮助大家定位网站性能瓶颈,实现网站加速效果可视化;支持浏览器、微信、App 浏览 HTML 和 HTML5 页面。想阅读更多技术文章,请访问 OneAPM 官方技术博客。
本文转自 OneAPM 官方博客
原文地址:http://blog.hubspot.com/marketing/9-mobile-web-design-principles

扫码关注w3ctech微信公众号
-

个人建站,做技术问答的,目前最火的是前端领域,欢迎一起交流!——http://www.dreawer.com
回复此楼
共收到1条回复