本文转载自:众成翻译
译者:印前
链接:http://www.zcfy.cc/article/2635
原文:https://scotch.io/tutorials/a-visual-guide-to-css3-flexbox-properties
JavaScript语言正值火热之期。用它来构建一个适用所有平台的应用程序吧,包括Web网站,服务端,移动端以及桌面端。
弹性盒布局官方称作CSS弹性盒布局模块(CSS Flexible Box Layout Module),这是一种新的css3布局模块,用于改善在容器中列表排列,方向和顺序,即便它们是动态,甚至不知道尺寸的。弹性盒容器最主要的特征是在不同屏幕尺寸上修改子元素的宽度或高度以最好地填充区域。
许多设计师,开发人员发现弹性布局易于使用,比如定位元素更加简单,这样使得不用Less代码实现复杂的布局成为可能,简化了开发流程。弹性布局算法基于方向不像块级或内联级布局基于竖直或水平。弹性布局应应用于小的应用程序组件上,而新出的CSS Grid 布局模式 更适合处理大型伸缩布局。
本篇文章不解释弹性属性如何工作,这篇导文将聚焦于弹性属性如何在视觉上影响布局。
基础
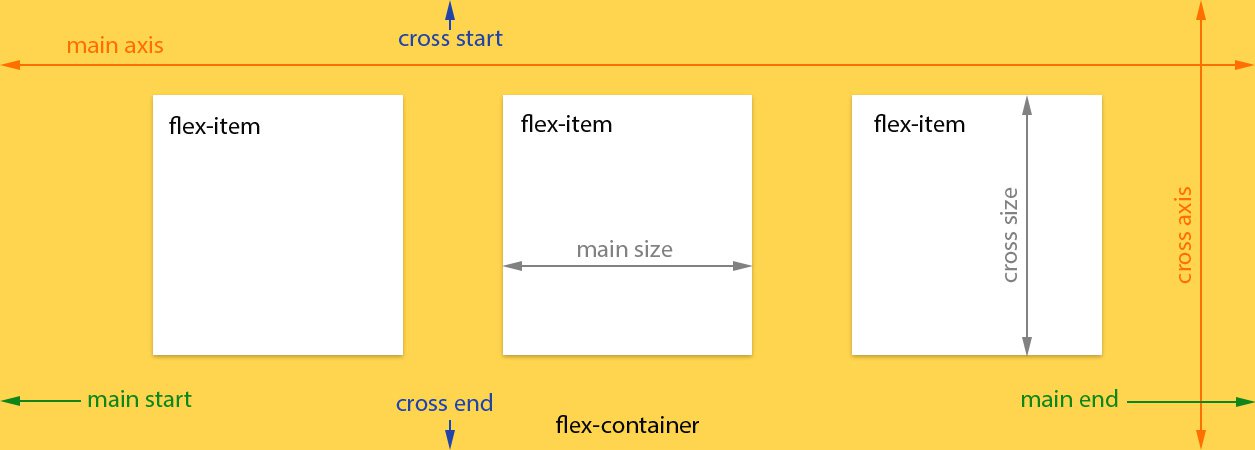
在我们开始描述弹性盒属性时,我们先简单介绍弹性盒模型。弹性盒布局由称作flex容器的父容器和被称作flex项目的直接子元素构成。

在上面的盒子你可以看到描述flex容器和它子元素的属性和术语。更多关于它们的意义请阅读W3C上官方的 弹性盒模型.
弹性盒布局从2009年草案开始以来经过几次迭代和语法改变,所以为了避免困惑,让一切了然,我们只使用最后一份草案(2014年9月出)中的语法。如果你需要维护老的浏览器的兼容性,你可以阅读这篇文章关于该问题的最佳实践。
最新的弹性盒模型规范支持以下浏览器:
Chrome 29+
Firefox 28+
Internet Explorer 11+
Opera 17+
Safari 6.1+ (以
-webkit-为前缀)Android 4.4+
iOS 7.1+ (以
-webkit-为前缀)
你可以在这里.看浏览器支持细节和兼容性。
使用
想要使用弹性盒布局只需要在父HTML元素设置display属性
.flex-container {
display: -webkit-flex; /* Safari */
display: flex;
}
或者如果你想像内联元素一样使用:
.flex-container {
display: -webkit-inline-flex; /* Safari */
display: inline-flex;
}
旁注 这是你需要在父容器上设置的唯一属性,所有它的直接子元素都自动成为flex项目。
有很多种方法分组flexbox属性,到目前为止我发现理解flexbox选项和运用最简单的方法是将他们分为两组,一组是flex容器,另一组是flex项目。接下来将解释它们以及它们如何影响视觉布局。
Flexbox容器属性
flex-direction
该属性明确了flex项目在flex容器中如何放置,通过设置flex容器的主轴方向。它们可以在两个主轴放置,如水平行或垂直列。
值
.flex-container {
-webkit-flex-direction: row; /* Safari */
flex-direction: row;
}
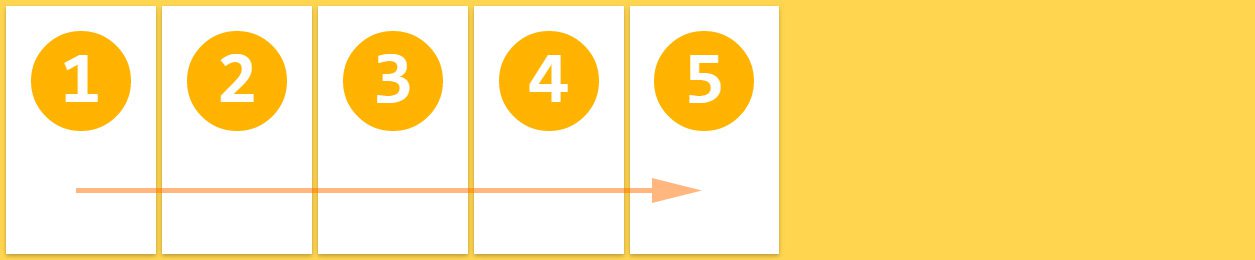
设置了row方向 的flex项目在ltr上下文中从左到右排成一行 
.flex-container {
-webkit-flex-direction: row-reverse; /* Safari */
flex-direction: row-reverse;
}
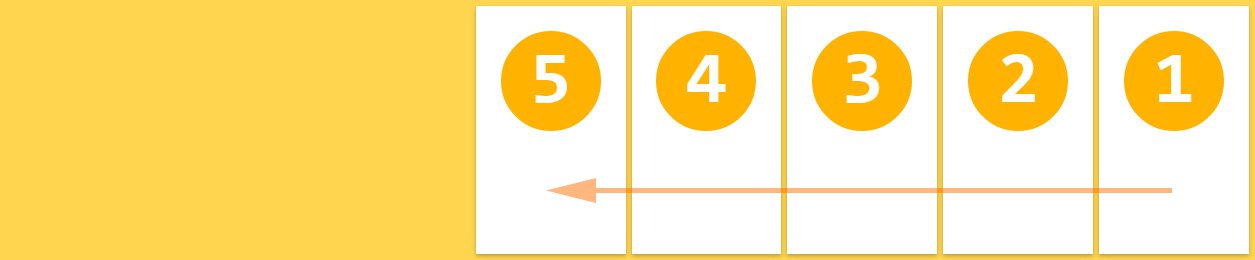
设置了row-reverse方向的flex项目在上下文中从右到左排成一行 
.flex-container {
-webkit-flex-direction: column; /* Safari */
flex-direction: column;
}
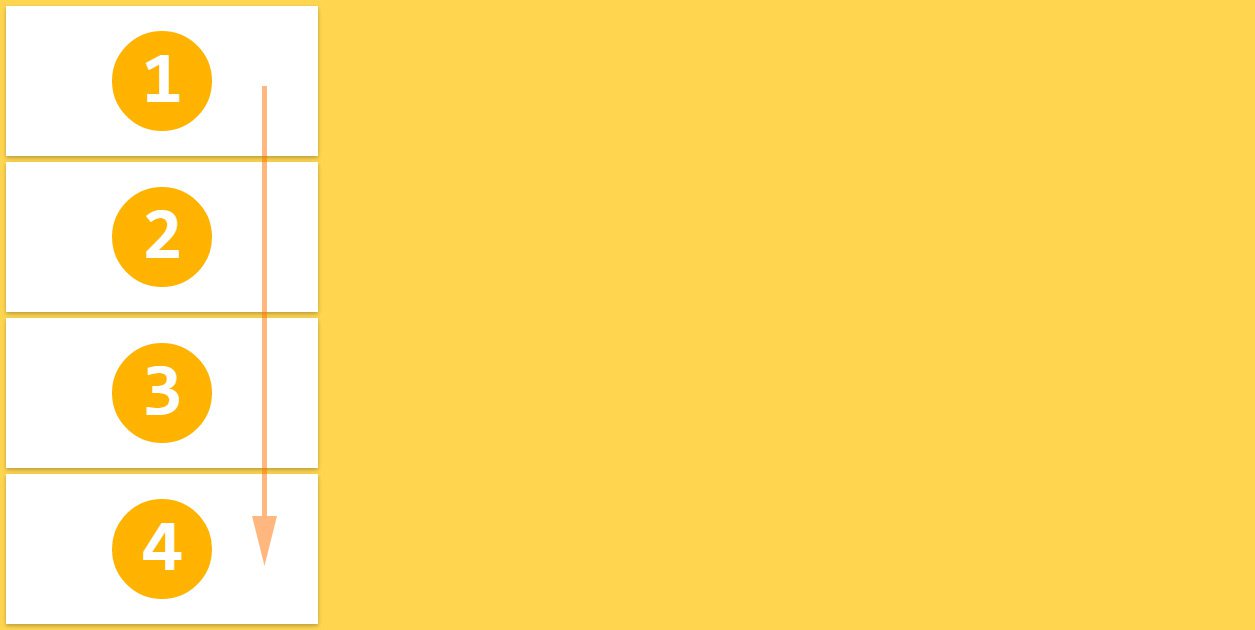
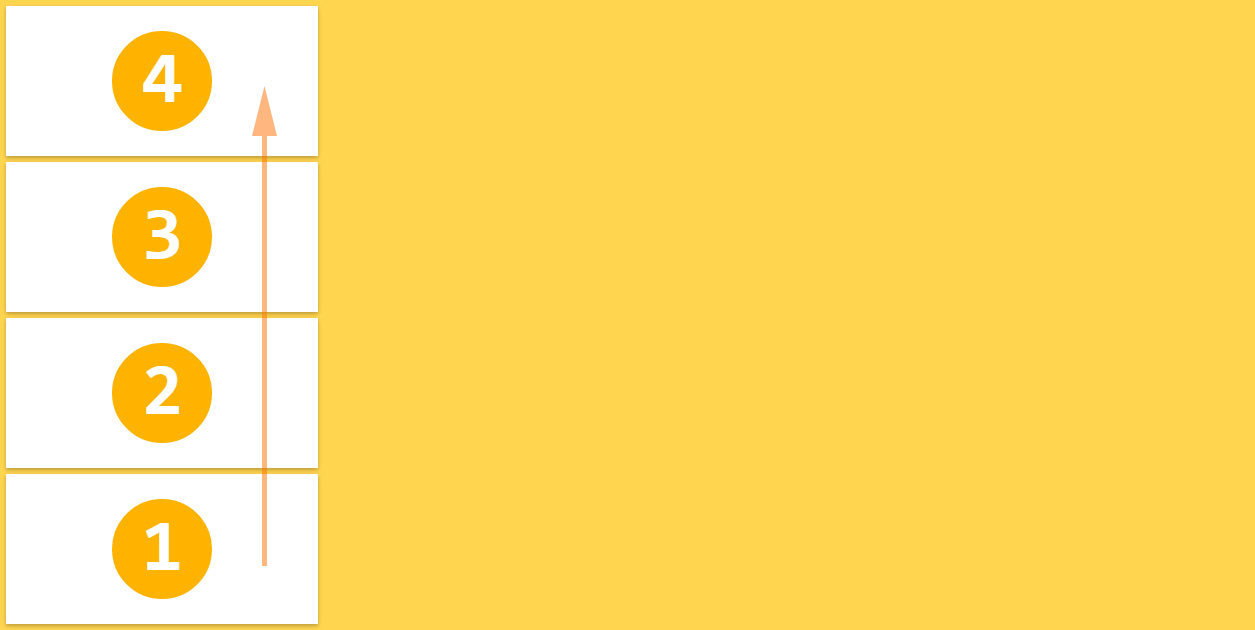
设置了column方向的flex项目从上到下排成一列 
.flex-container {
-webkit-flex-direction: column-reverse; /* Safari */
flex-direction: column-reverse;
}
设置了column-reverse方向的flex项目从下到上排成一列 
默认值: row
旁注: row 和 row-reverse取决于写入模式,所以在rtl上下文中它们将分别反转。
flex-wrap
最初flexbox的概念是一个将它的项目设置在单行中的容器。flex-wrap属性控制flex容器是否以单行或多行布局其项目,以及新行的方向。
值:
.flex-container {
-webkit-flex-wrap: nowrap; /* Safari */
flex-wrap: nowrap;
}
flex项目在同一行显示,默认它们会伸缩以适应flex容器的宽度 
.flex-container {
-webkit-flex-wrap: wrap; /* Safari */
flex-wrap: wrap;
}
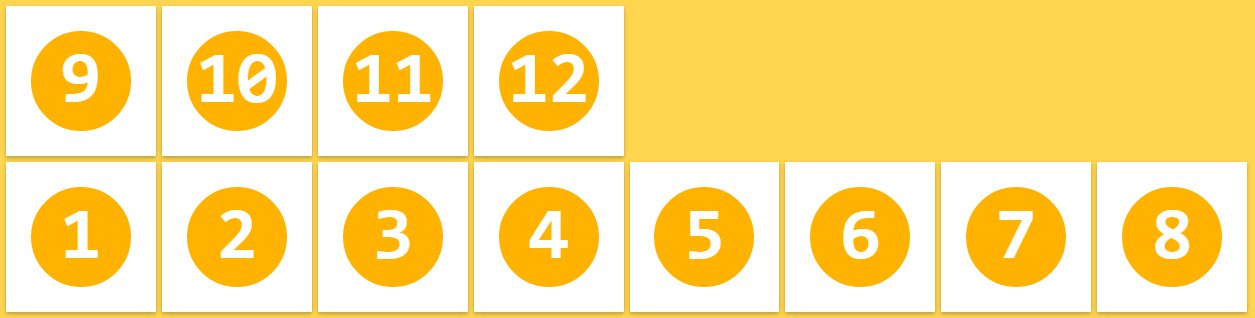
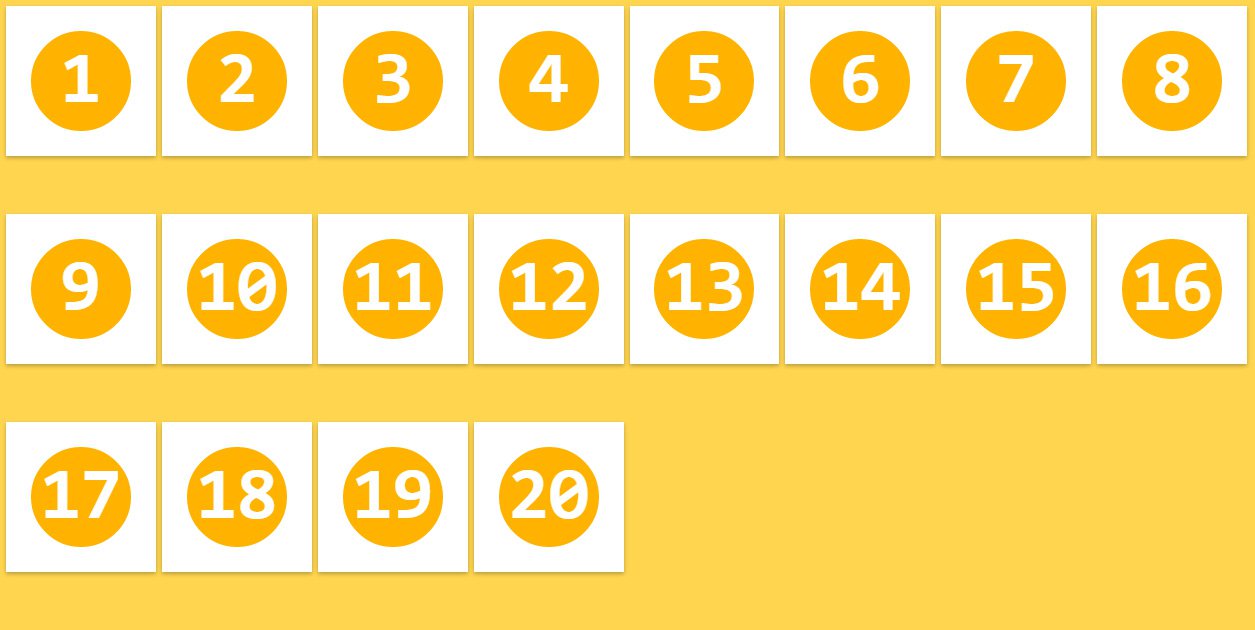
flex项目在多行显示,从左向右,从上到下依次显示 
.flex-container {
-webkit-flex-wrap: wrap-reverse; /* Safari */
flex-wrap: wrap-reverse;
}
flex项目在多行显示,从左向右,从下到上 
默认值: nowrap
旁注: 这些属性取决于书写模式,所以在rtl上下文中将分别反转。
flex-flow
这个属性是flex-direction和flex-wrap属性的简写。
值:
.flex-container {
-webkit-flex-flow: <flex-direction> || <flex-wrap>; /* Safari */
flex-flow: <flex-direction> || <flex-wrap>;
}
默认值: row nowrap
justify-content
justify-content属性沿flex容器当前行的主轴对齐flex项目。当一行中所有的flex项目都不灵活或虽灵活但已经达到最大尺寸时,该属性会分配左边剩余空间。
值:
.flex-container {
-webkit-justify-content: flex-start; /* Safari */
justify-content: flex-start;
}
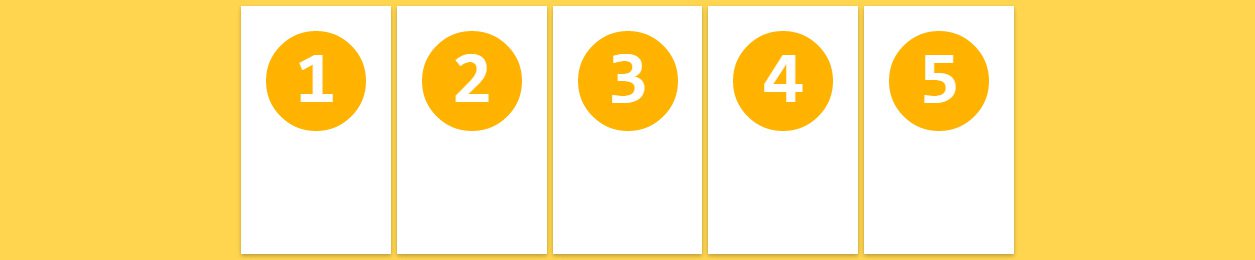
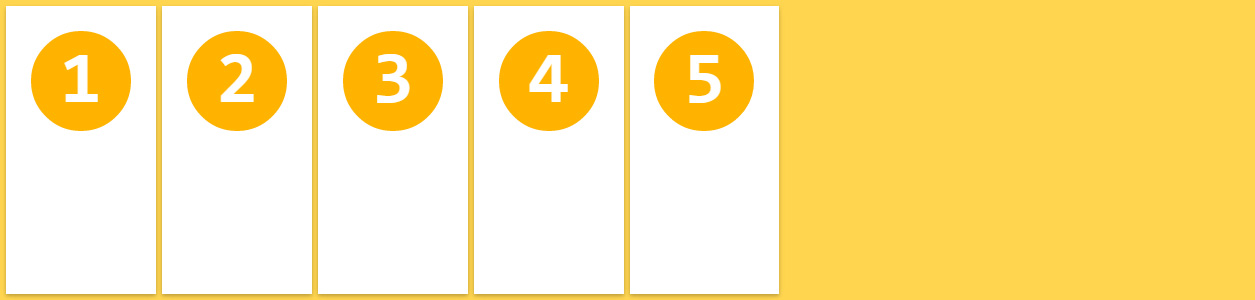
在ltr上下文中flex项目对齐flex容器的左边 
.flex-container {
-webkit-justify-content: flex-end; /* Safari */
justify-content: flex-end;
}
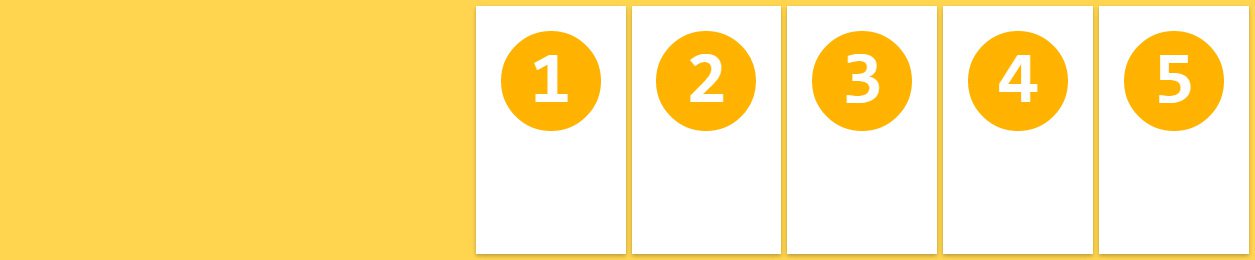
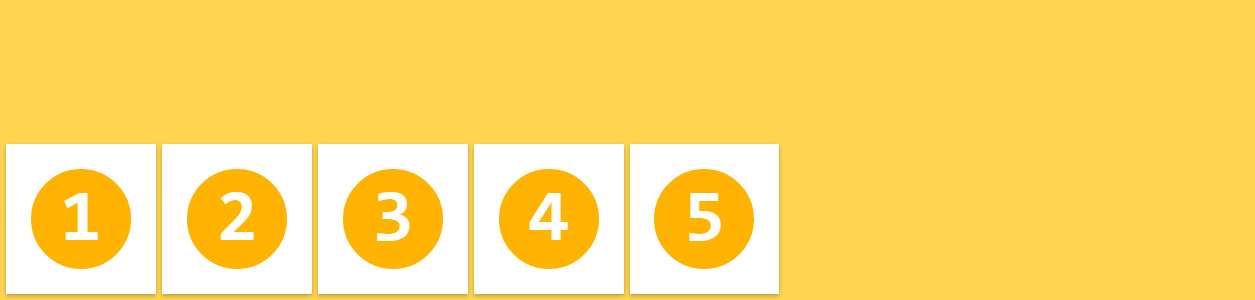
flex项目在ltr上下文中对齐flex容器的右边 
.flex-container {
-webkit-justify-content: center; /* Safari */
justify-content: center;
}
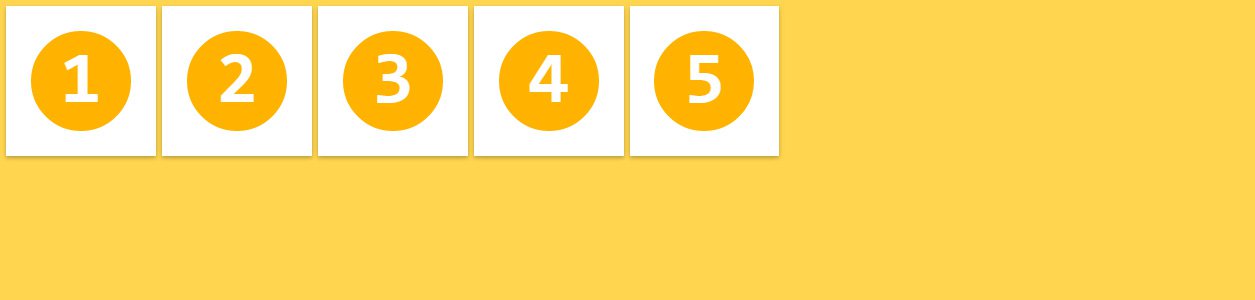
flex项目对齐flex容器的中间 
.flex-container {
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
}
flex项目间有同等空间,第一个和最后一个flex项目都对齐flex容器的边缘 
.flex-container {
-webkit-justify-content: space-around; /* Safari */
justify-content: space-around;
}
flex项目周围都有同样的空间,甚至第一个和最后一个也有 
默认值: flex-start
align-items
flex项目可以在flex容器中当前行的交叉轴线上对齐,与justify-content相似,但是在垂直方向。该属性为所有flex项目设置默认对齐,包括匿名项目。
flex项目
值:
.flex-container {
-webkit-align-items: stretch; /* Safari */
align-items: stretch;
}
flex项目会填充整个高度(或宽度),从flex容器的交叉开始到交叉结束
.flex-container {
-webkit-align-items: flex-start; /* Safari */
align-items: flex-start;
}
flex项目被堆叠到flex容器的 交叉开始处 
.flex-container {
-webkit-align-items: flex-end; /* Safari */
align-items: flex-end;
}
flex项目被堆叠到flex容器的 交叉结束处 
.flex-container {
-webkit-align-items: center; /* Safari */
align-items: center;
}
flex项目被堆叠到flex容器交叉轴的中间 
.flex-container {
-webkit-align-items: baseline; /* Safari */
align-items: baseline;
}
flex项目以它们的基线对齐 
默认值: stretch
旁注: Read more details about how baselines are calculated here. 戳 这里了解更多基线计算细节.
align-content
当交叉轴上存在额外空间时,align-content属性会在flex容器中对准一个flex容器行,类似于justify-content如何对齐主轴上的各个项目。
值:
.flex-container {
-webkit-align-content: stretch; /* Safari */
align-content: stretch;
}
flex项目在每行flex项目之后显示分布式空间 
.flex-container {
-webkit-align-content: flex-start; /* Safari */
align-content: flex-start;
}
Flex项目向flex容器的交叉开始处堆叠 
.flex-container {
-webkit-align-content: flex-end; /* Safari */
align-content: flex-end;
}
flex项目向flex容器的交叉终点堆叠 
.flex-container {
-webkit-align-content: center; /* Safari */
align-content: center;
}
flex项目行在flex容器交叉轴中间开始堆叠 
.flex-container {
-webkit-align-content: space-between; /* Safari */
align-content: space-between;
}
flex项目行间留有相同空间,第一行和最后一行对齐flex容器的边缘 
.flex-container {
-webkit-align-content: space-around; /* Safari */
align-content: space-around;
}
在每行flex项目周围都有相同的空间  默认值:
默认值: stretch
旁注: 该属性只有当flex容器中的flex项目有多行时才会有影响。如果它们在单行显示布局上不会有任何影响。
flex容器笔记
- 所有的
column-*属性对flex容器没有影响。 ::first-line和::first-letter伪元素不能应用于flex容器中。
弹性盒子项目属性
order
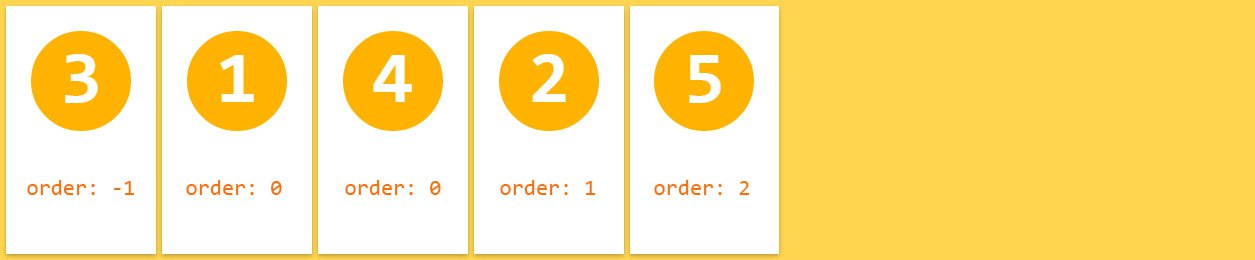
order属性控制在flex容器中子元素显示顺序。默认情况下,它们最初会被添加到flex容器中。
值:
.flex-item {
-webkit-order: <integer>; /* Safari */
order: <integer>;
}
不用重组HTML代码,flex项目可以因为这个简单属性被重组 
默认值: 0
flex-grow
该属性明确了flex弹性增长因子,它决定了在释放正的可用空间时,flex项目相对于flex容器的剩余项目将增长多少。
值:
.flex-item {
-webkit-flex-grow: <number>; /* Safari */
flex-grow: <number>;
}
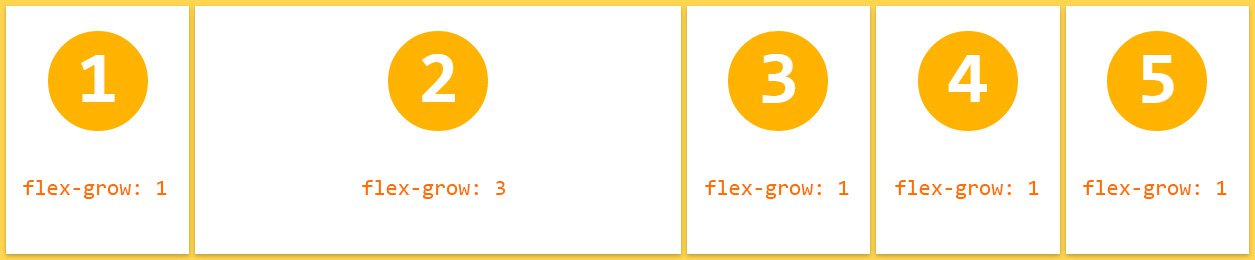
如果所有的flex项目都有相同的flex-grow值 那么在容器中所有的项目都有相同的尺寸  第二个flex项目相对于其他flex项目尺寸占据更多的空间
第二个flex项目相对于其他flex项目尺寸占据更多的空间  默认值: 0
默认值: 0
旁注: 不允许负值.
flex-shrink
flex-shrink指定了flex收缩因子,它决定了当释放负的可用空间时,flex项目将相对于Flex容器中其余的flex项目收缩多少。
值:
.flex-item {
-webkit-flex-shrink: <number>; /* Safari */
flex-shrink: <number>;
}
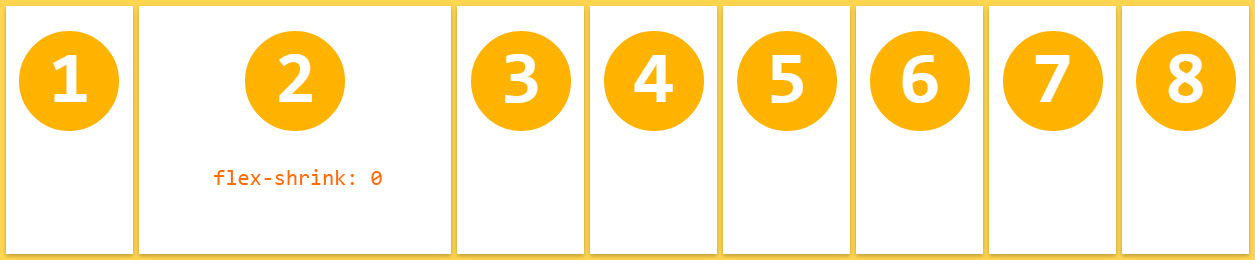
默认所有的flex项目都可以被收缩,但是如果我们设置0(不收缩)它们将维持原来的尺寸 
默认值: 1
旁注: 不允许负值。
flex-basis
该属性沿用width 和 height属性同样的值,在可用空间分布之前根据flex因子,指定flex项目初始主要大小。
值:
.flex-item {
-webkit-flex-basis: auto | <width>; /* Safari */
flex-basis: auto | <width>;
}
flex-basis 是为第四个flex项目指定的,并指定元素的初始大小  默认值:
默认值: auto
备注: 有个关于auto值命名问题 ,将在未来解决。
flex
该属性是flex-grow, flex-shrink 和 flex-basis这些属性的缩写。与其他值一样,它也可以设置为auto(1 1 auto)和none (0 0 auto).
.flex-item {
-webkit-flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ]; /* Safari */
flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ];
}
默认值: 0 1 auto
旁注: W3C鼓励使用flex简写而不是单独的组件属性,因为简写正确地重置任何未指定的组件以 适应常见用途.
align-self
align-self属性允许默认对齐 (或者通过align-items指定)覆盖私有flex项目对齐方式 . 参考flex 容器align-items 的解释来了解可用值。
值:
.flex-item {
-webkit-align-self: auto | flex-start | flex-end | center | baseline | stretch; /* Safari */
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
第三个和第四个flex项目通过align-self属性已经覆盖了默认对齐方式 
默认值: auto
旁注: align-self的auto值根据父元素的 align-items值来计算,若没有父元素则根据 stretch来计算。
flex项目笔记
float,clearandvertical-align对flex项目没有影响 , 不要使用它们。
Flexbox 游乐场
这是一个flex游乐场,在这你可以使用不同的flex属性,还可以探索flexbox布局。结合几个flex属性创建一个复杂的布局。 看Dimitar (@justd)在CodePen写的penFlexbox Properties Demonstration

扫码关注w3ctech微信公众号
共收到0条回复