iPhone X Web 设计
原文地址:https://webkit.org/blog/7929/designing-websites-for-iphone-x/
开箱即用(开发者无需进行任何设置),在iPhone X中,Safari 就可以完美的在全面屏上显示你既有的网站。网页内容会自动插入到显示的安全区域以至于不会被圆角和设备的传感器区域(刘海)遮挡。
插入区域会以在<body>或者<head>元素中定义的background-color为填充,从而与页面的其余部分相融合。对于大多数网站而言,这就足够了。如果你的页面仅仅包含文本和图像以及它们下面的背景颜色,默认的插入方式看起来就不错。
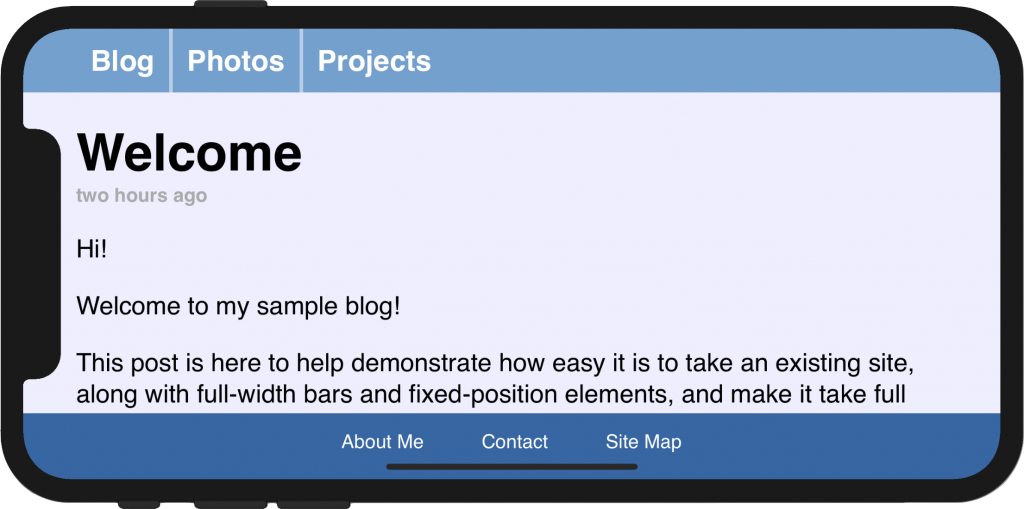
像下面那样的页面,特别是设计了100%屏幕宽度的水平导航条的页面,可以选择进一步去充分利用新屏幕的特性。iPhone X 人机交互指南详细介绍了一些要注意的一般设计原则,UIKit文档也提到了原生应用程序可以采用特定的机制来确保他们看起来不错。你的网站可以使用iOS 11 中新引入的几个WebKit API来充分利用iPhone X 屏幕的特性。

Safari 默认的插入方式。
让内容占据整个屏幕
第一个在 iOS 11 上使用的新功能是viewport-fit, 它是对现有viewport标签meta的扩展,它可以控制内容插入的方式。
viewport-fit默认为auto,这将导致上述自动排版行为。你可以将viewport-fit设置为cover来禁用该行为并使页面布局到屏幕的完整大小。 代码如下:
<meta name='viewport' content='initial-scale=1, viewport-fit=cover'>
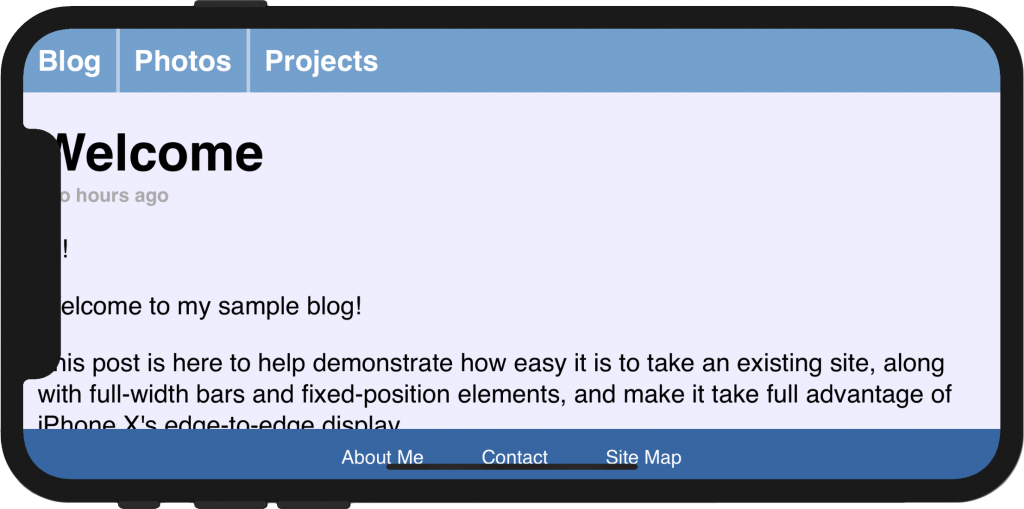
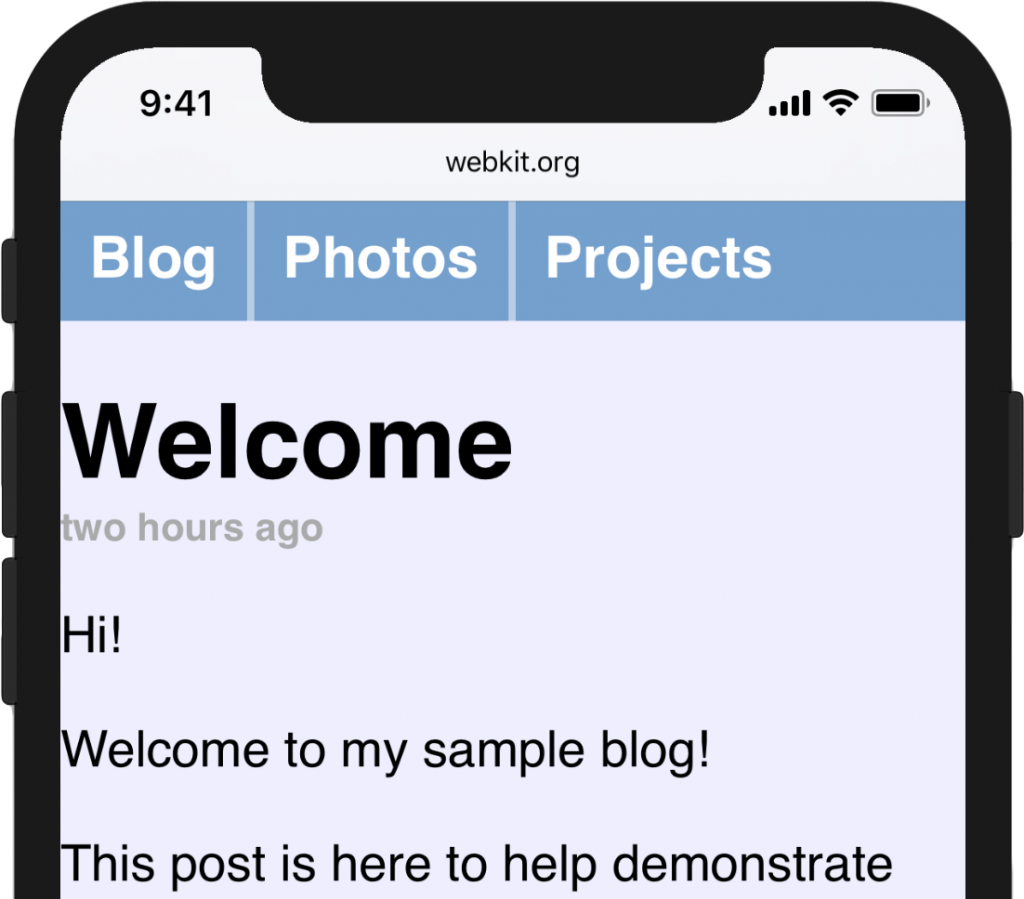
刷新之后,导航栏占据了整个屏幕的宽度,看起来顺眼多了。然而,你会发现页面的一部分被“刘海”遮住了,而且底部的导航条非常难用。这也是为什么我们要重视系统的安全插入区域。

使用viewport-fit=cover填充整个屏幕
重视安全区域
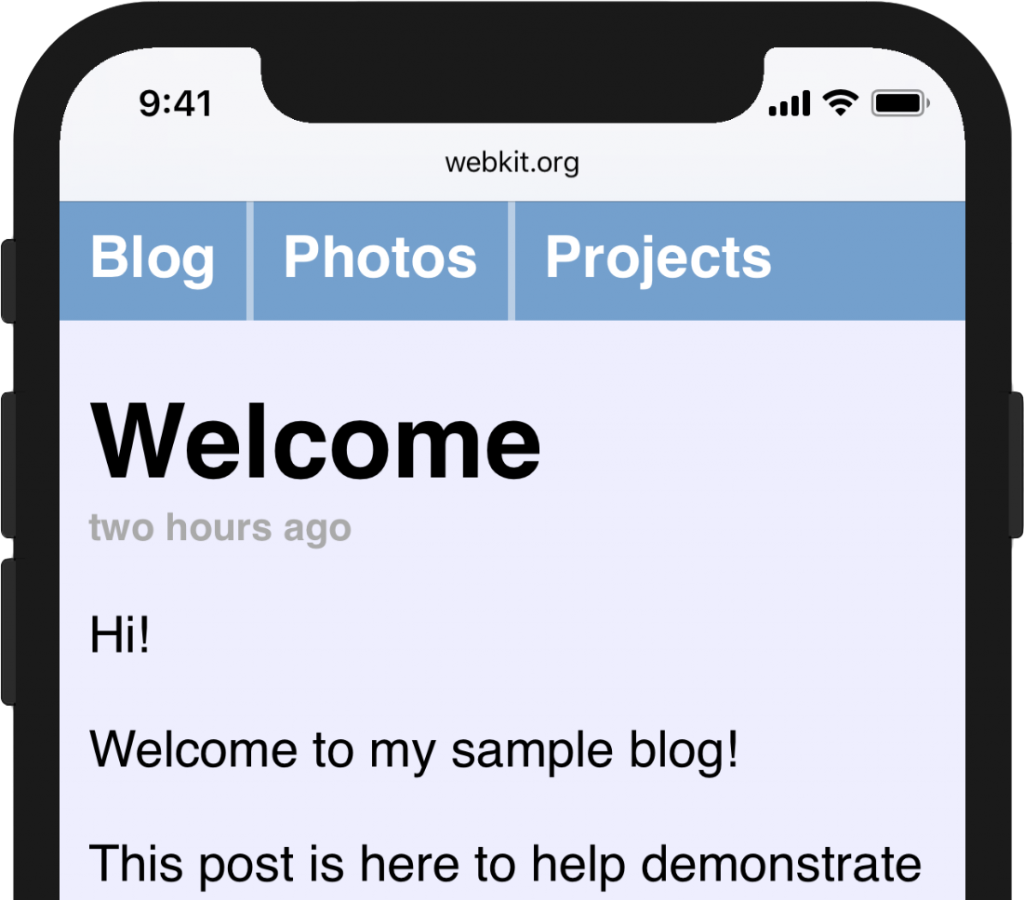
将viewport-fit=cover之后,为了使页面可用,我们必须选择性的给重要内容添加内填充以确保她们不会被屏幕的形状(刘海)遮住。这将使得一个页面可以充分利用 iPhone X 上增加的屏幕空间,同时动态调整以避免被角落,传感器外壳(刘海)和用于访问主屏幕的指示器遮住内容。

- iPhone X 横屏下的安全区域和非安全区域,图中的标识为插距(插入距离)常量。*
为了实现上述效果,iOS 11 中的WebKit增加了一个名为constant()的新 CSS 函数
和四个预定义的常量, 它们分别是safe-area-inset-left, safe-area-inset-right, safe-area-inset-top和safe-area-inset-bottom。当组合使用时,这允许样式声明引用每侧安全区域的当前大小。
CSS 工作小组最近决定添加这些功能,但名称不太一样,使用时请务必记住这一点。
任何使用var()地方都可以使用constant() - 如下面的例子,给padding赋值。
.post {
padding: 12px;
padding-left: constant(safe-area-inset-left);
padding-right: constant(safe-area-inset-right);
}
对于不支持constant()的浏览器,包含它的样式将被忽略,因此在使用constant()时请务必为每个样式添加 fallback。

重视安全区域,因此重要的的内容才不会被遮挡。
两全其美,max() & min ()
本节介绍 iOS 11中当前未包含的功能。
如果你在网站设计中采用了安全区域插入常数,你可能会注意到,除了安全区域插入之外,你还需要指定最小的内填充。在上面页面中,如果我们把12px的左填充换成constant(safe-area-inset-left),当设备旋转回垂直方向时,左边的安全插入距离变成了0px,文本便紧贴着屏幕边缘了。

安全插距并不能替代边距。
为了解决这个问题,我们想指定默认padding和安全区域插入距离两者中更大的为我们的padding。幸运的是,我们可以用全新的CSS函数min()和max()来实现,这两个函数会在未来的Safari 技术预览版中可用。这两个函数都接受任意数量的参数,并返回最小值或最大值。它们能用在calc()里面,或者彼此嵌套。并且这两个函数都允许使用calc()作为参数,就像使用数字一样。
在当前场景下,我们要用max():
@supports(padding: max(0px)) {
.post {
padding-left: max(12px, constant(safe-area-inset-left));
padding-right: max(12px, constant(safe-area-inset-right));
}
}
使用@support做功能检测很必要,因为现在所有的浏览器杜不支持这两个函数,并且由于CSS对无效变量的处理,我们需要在@supports查询不确定是否支持的功能再去使用。
在我们的示例页面中,设备处于垂直方向时,constant(safe-area-inset-left)解析为0px,因此max()函数返回的是12px。在横屏时,由于存在“刘海”,max()函数返回的是较大的constant(safe-area-inset-left),因此可以确保重要的内容总是在可视区域之内。

使用max()将安全区域插距与传统边距组合。
有经验的Web开发人员可能以前遇到过“CSS锁”机制,通常用于将CSS属性绑定到特定范围的值。min() 和 max() 一起使用使得这更容易,并将有助于实现有效的响应式设计。

扫码关注w3ctech微信公众号
共收到0条回复