新书《跨终端 Web》6 月下旬发布以来卖出的数量已超过了笔者的预期。期间收到一些反馈,加之最近翻阅本书时又发现不少问题,所以整理出这么一篇。
背景
一切始于笔者在 2013 年 7 月阿里技术嘉年华(ADC) D2 会场的演讲话题“移动优先的跨终端 Web”。会后博文视点编辑张春雨询问我是否有出书的意愿,当时笔者对出书的第一感觉就是“太麻烦了”。几次交流下来熟悉了出书全过程后决定尝试,遂整理出大纲和概要,8 月通过了出版社的立项,9 月签约后把以往博文理了一遍,大概已有 90 页(全书 240 页)的内容。之后备战“双十一”,11 月中旬恢复写作后又奋战了 3 个月的周末,最后搭上所有年假和春节长假才完成全书。
全书写作耗时 240 h+。

图 1. ADC-D2 “移动优先的跨终端 Web” 演讲大纲
过程
决定要写书的那一刻,压力很大:大纲还比较单薄,即使整理出 90 页的初稿,也完全没有头绪继续扩展,加上双十一期间也无法分心,所以从一开始就陷入长达 2 个月的“危机”。这期间:
要丰富这本书的内容,首先想到的是增加一章“ Mobile Web ”,介绍 PC Web 上的增量技术。所以想到要补充 HTML(viewport、touchicon)、JS(触屏事件)、调试、兼容性等Mobile Web 基础。
天猫多个项目开始使用 IF(接口规范和工具集),并跑通了 IF 的全部流程:接口定义、文档、Mock、测试,取得开发效率和接口质量的明显收益。IF 之后也入选了“2013阿里技术那些事”前端交互与设计领域的十大事件。这让笔者更加坚定了 IF 的价值,决定花最大的篇幅去写“ 接口 ”这一章。成书后,又翻译了 JSON Schema 的协议原本并做为书的附录。
笔者刚到天猫时参照 GBS(Graded Browser Support)整理的 MGBS(Mobile GBS)是希望为 Mobile Web 开发设置一个调试和测试的范围。起初 MGBS 和 GBS 是分开维护的,这其实也反应了一个普遍存在的问题:我们下意识地区分开 PC 和 Mobile。很快我们将 GBS 和 MGBS 合并为 GTE(Graded Target Environment,分级目标环境),这样我们通过 GTE 可以整体来看待 Mobile、PC 的浏览器环境,随后我们又将 Node 和 TV 等环境加入到 GTE 中,这样 GTE 就变得更加“跨终端”了。按照这个思路,“ 基准 ”这章明显比最初的 MGBS 更有生命力了,其中对OS、分辨率和浏览器的分级有详细的分析过程。

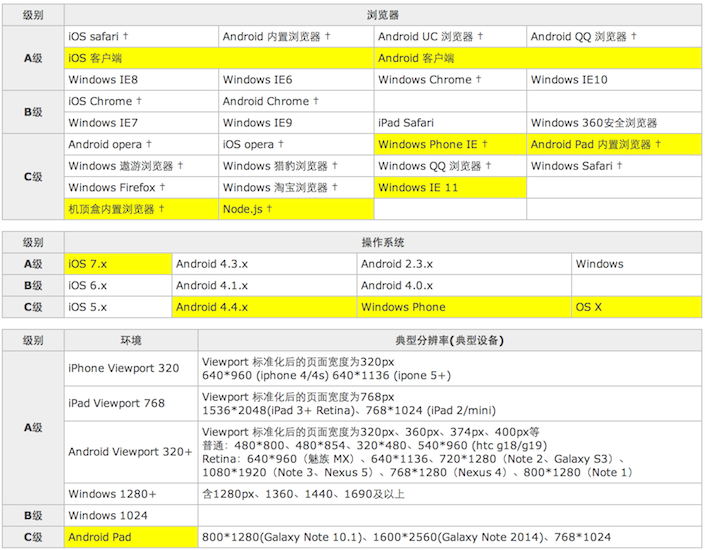
图 2. 根据 2014.2 WDM 整理出来的 GTE
2013 年 10 月,笔者为天猫整理的《Hybrid App 技术报告》主要介绍了 Hybrid App 的发展过程和技术方案,并给出了以传感器为核心的 Hybrid API 的设计方案。(2014 年 6 月在杭 JS上分享了“Hybrid API”)这本书又多了一章“ Hybrid App ”。
天猫工具栏的一些需求导致我们开发了 Storage 这个跨域跨终端存储组件,之后 Storage 参加并获得了阿里“2013 Kissy Gallery 组件大赛”的冠军。Storage 在保证安全的前提下实现了跨终端(不使用 Flash)跨域存储。Storage 让这本书多了一个亮点章节“ 存储 ”。
笔者惊奇地发现: 这本书中的诸多技术方案都在成长并应用到更大范围的项目实践中,这确实很鼓舞人心。如果用一句话总结这本书,可能就是: 在不同终端上提供一个业务最合适的视图展现和交互形式,背后支撑的技术就是这本书所讨论的。

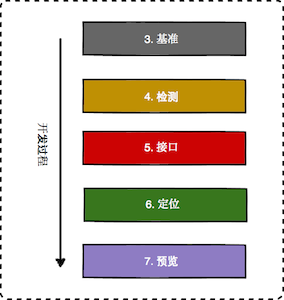
图 3. 2013.11《跨终端 Web》最终的十章
遗憾
最大的遗憾
书名为“跨终端 Web”,但第一章并没有给出更多的实例。
前几天笔者恰好遇到一个典型案例,可以说明什么是不完整的“跨终端 Web”:
- 本书 Amazon 的 PC 购书页面 在 Mobile Browser 打开会 302 跳转到对应的 Mobile 购书页面,这没有问题。
- 但如果在 PC Browser 上打开 Mobile 购书页面 竟然没有能 302 跳转到 PC 购书页面。
- 设想下我在手机的微博客户端上分享了 Mobile 购书页面,其他用户在 PC Browser 打开页面时得多痛苦,笔者就亲历了。
其实现在实现了(或部分实现)“跨终端 Web”的站点已经有很多了,国内如天猫、淘宝、百度首页、腾讯首页,除百度首页外其他页面都是不完整的“跨终端 Web”。国外如 Google、Github、Twitter、Facebook,其中 Twitter、Facebook 是不完整的“跨终端 Web”。
部分章节过薄
有同学反馈书中的“检测”、“定位”、“预览”都过薄了。的确如此,这 3 章主要是对技术方案的探讨,没有更进一步去探讨实现层面遇到的问题,这也是之后需要去完善的。尤其是“检测”一章提到的 MED(多终端检测),在本书定稿后的几个月内又取得了不少突破,相信如有再版机会肯定会丰富起来。
缺少一些最新进展
- 第 2 章的“调试”一节缺少目前行业内的最新进展(阿里内部工具内测中),希望之后能邀请其他工具作者来丰富这一章。
- 第 8 章的“Hybrid API”在项目实践中的一些进展也需要补充到书中。
- 第 9 章衍生出来的“通用客户端存储”的概念和工具目前正在尝试中,相信日后会有一些有趣的成果可以公布出来。
写在最后
本篇提到的所有问题会在本书再版前提交给出版社,一如既往期待你的反馈和书评。
鬼道 2014.7.11 晚

扫码关注w3ctech微信公众号
-

向鬼道学习,鬼道在w3ctech 2013上海有过演讲。
不过分类好像错了,嘿嘿!
回复此楼 -

@yubo 更新了分类
回复此楼
共收到2条回复