Ionic终于结束了测试版的开发!Ionic 1.0 正式版(Ionic 1.0 RC )终于来了!
在新版本中,有提升,也有新的一些特性。
新特性
Ios Swipe Back
用 Ionic 来实现这个效果,我已经等了非常久了。而且每当人们争论 Native 和 Hybrid 时,讨论最多的一个特性就是它。当你使用 ios 设备时,两个页面间如果进行导航操作,你可以很轻松的往左滑,来返回到前一页。
这是一个非常酷的效果,而且我非常期待它出现在我的 Ionic App 中。而且我觉得要实现它,其实是非常困难的。以至于 Ionic 团队花费了整个假期来实现它。有了这个效果,你就可以让你的 Ionic App 看起来更像原生应用。
Collection Repeat (无限滚动)
对于我个人而言,这是我最喜欢 Ionic 的特性之一。在 Ionic App 中,数据较多的列表有着严重的性能问题,我觉得这个特性真正的解决了这个问题。Ionic 1.0RC 对于 Collection Repeat 组件又重新反思了下,使得速度性能上有显著的提升。性能表现上总共有 4 个模式,比较之前 Ionic 版本的 Collection Repeat 的性能,Ionic 1.0RC 的性能其实和它还在同一个等级上,即第4个 ( 最低的性能 ) 模式。这就意味着,还有新的3个方法可以让 Collection Repeat 在速度性能以及灵活性上还能提升。如果你想获得更多关于 Collection Repeat 你可以看看 Ionic Blog 上的这篇文章 Collection Repeat: Estimate, Iterate, Improve 。
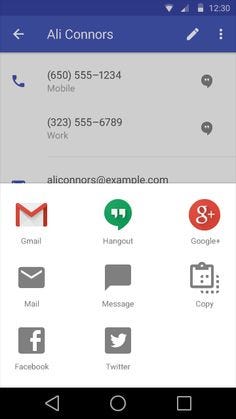
Material Design Action Sheet

直到 Ionic 1.0RC ,Action Sheet 任然是一个非常灵巧的功能,和 Ios 原生的也非常接近。在 Ionic 1.0RC 中,它不只是像 Android 的那样了,而是采用了趋近于原生的 Material Design action sheet 。现在你可以在你的 Ionic App 中使用采用了 Material Design 主题的 action sheet。
性能提升
Ionic 团队做了非常多的事来确保发布的最新版能够让我们经常使用的特性变得更好。一些主要的性能提升如下:
Scrolling (滚动)
Ionic 团队对于提升滚动的性能上做了非常多的努力。现在你可以选择在你的 Ionic App 中是使用原生的滚动还是 JavaScript 的滚动。在1月 Ionic UK 版本发布会上,我询问了 Max Lynch, Chief Creator 许多类似的问题 。 他明确表示,在许多新设备尤其是 Android 设备上 ,使用 JavaScript 滚动 可以和原生滚动一样好。而且在 Ionic RC1.0 中,你可以切换其是否开启,来让你的用户有最好的体验。
Animation Performance (动画性能)
我注意到视图间切换的动画比起之前的版本更流畅了。而且 Android 的动画流畅得似乎没有丝毫的滞后 ( 我不太相信。。。)。就像我说的,这可能是由于我太过于期待了。但是当我听说了 Ionic 团队做了大量的工作去提升它时,我也没有惊讶。
Ionic IO

Ionic IO 为Ionic App提供了许多的服务。类似于统计,推送以及 killer ( 这个不知道该怎么翻译。。。) 这些工具可以让你的 Ionic App 更新时不必重复提交到 App Store 上。写这篇文章时,推送服务已经在个人 beta 开始测试了。并且我从 Ionic 团队那里得到了一个确定的回复,就是其他几个服务也快出来了。
Ionic 1.0RC 后期待什么?
在我们说应该期待什么之前,让我们花点时间来看看 Ionic 团队所作出努力的成果。他们已经把不可能变为可能,一年内已经有 400K 个 App 采用的是 Ionic ,Github上 star的数量已经有 14k ,我觉得他们做的非常好。然而你还需要去关注下 Ionic 团队眼下正着力的一些事。
Angular Material
这是一个旨在 把 Android Material Design 带到 Angular 的世界里去的项目。 Ionic 团队已经走在了这个项目的前沿,并且得到了谷歌以及一些开源程序的帮助,这预示着必将成功。对于 Ionic 来说,这将意味着有着 Android 风格的 Ionic app 可以免费的转变为 Material Design 的风格。

Collide
Collide ---是由 Ionic 之父,Max Lynch 创建的一个小型的 JavaScript 动画引擎。它的目的是用来在 Ionic App 中提供简单的高性能物理动画。ionic-ion-tinder-cards 这款 App 使用了 collide 引擎。
总结
我喜欢 Ionic 并且几乎每天都用它。我觉得对于 Hybrid App 来说它是非常棒的。Ionic 1.0RC 版本是这个大平台的一个重要里程碑,很难相信 Ionic 只是经过了将近30个月。
现在你可以去这儿下载了 download Ionic RC1.0。
转载至:https://github.com/ychow/Blog/issues/8
译:https://medium.com/@saniyusuf/first-look-at-ionic-1-0-rc-release-candidate-40f6f18308f4

扫码关注w3ctech微信公众号
-

那么, Framework 7 怎么样?
回复此楼 -

抱歉,暂未用过Framework 7 。
回复此楼
共收到2条回复