背景
原文同步在我博客:《Web开发新人培训系列(四)——实践.快速迭代.并行开发》
我们先看看我们之前的开发场景:

程序员a开发功能A,程序员b开发功能B,当开发完毕后提测上线。
但是公众平台的功能越来越多,涉及的开发人员也越来越多。 于是乎就出现了程序员c、d、e、f分别开发功能C、D、E、F。 大家一起开发完功能提测上线。貌似看起来没任何问题。
突然有一天,功能D和F因为种种原因临时决定不上线,这下程序员d、f就急急忙忙把对应的代码给注释去掉。 这种情况越来越多,我们依靠人工的注释代码/回退代码带来了许许多多的问题。我们必须要找一个合理的办法来解决这个混乱的现象!
我梳理一下上边几个关键点:
- 开发人员多、上线需求多
- 迭代速度非常快
- 临上线前,部分功能需要变更重新修改或者不上线
- 现网容易出故障/投诉
目标
梳理完刚刚几个关键点,我们发现1-3是我们很难没法掌控的流程。 也就是现状是1-3是我们的输入,而4是我们的输出。我们需要有个合理的方案,让1-3即便发生的情况下,4能够尽量少发生,这就是我们的目标。
方案
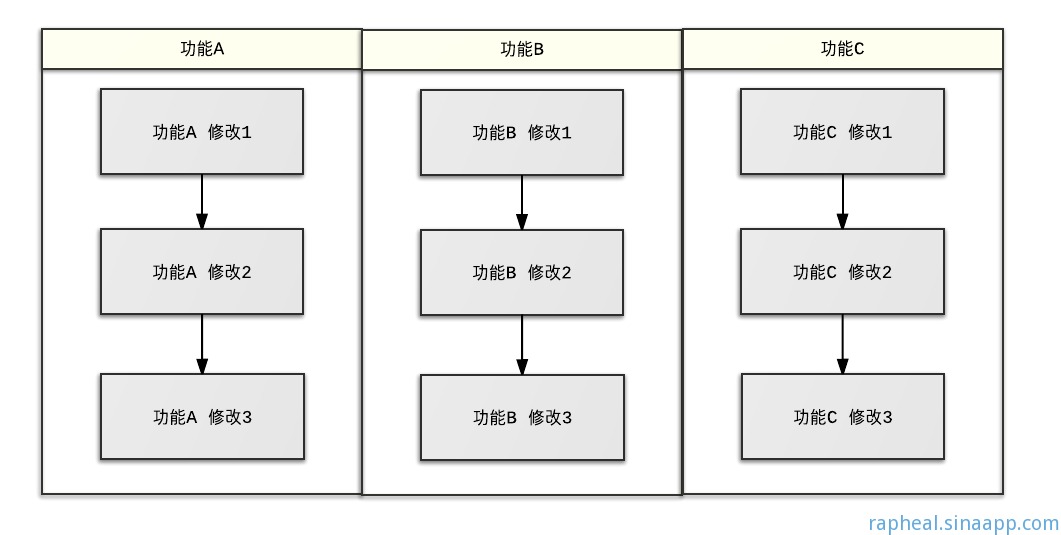
问题就出现在大家混在一起快速开发导致。一个很自然的做法,我们拆开多个分支并行开发。

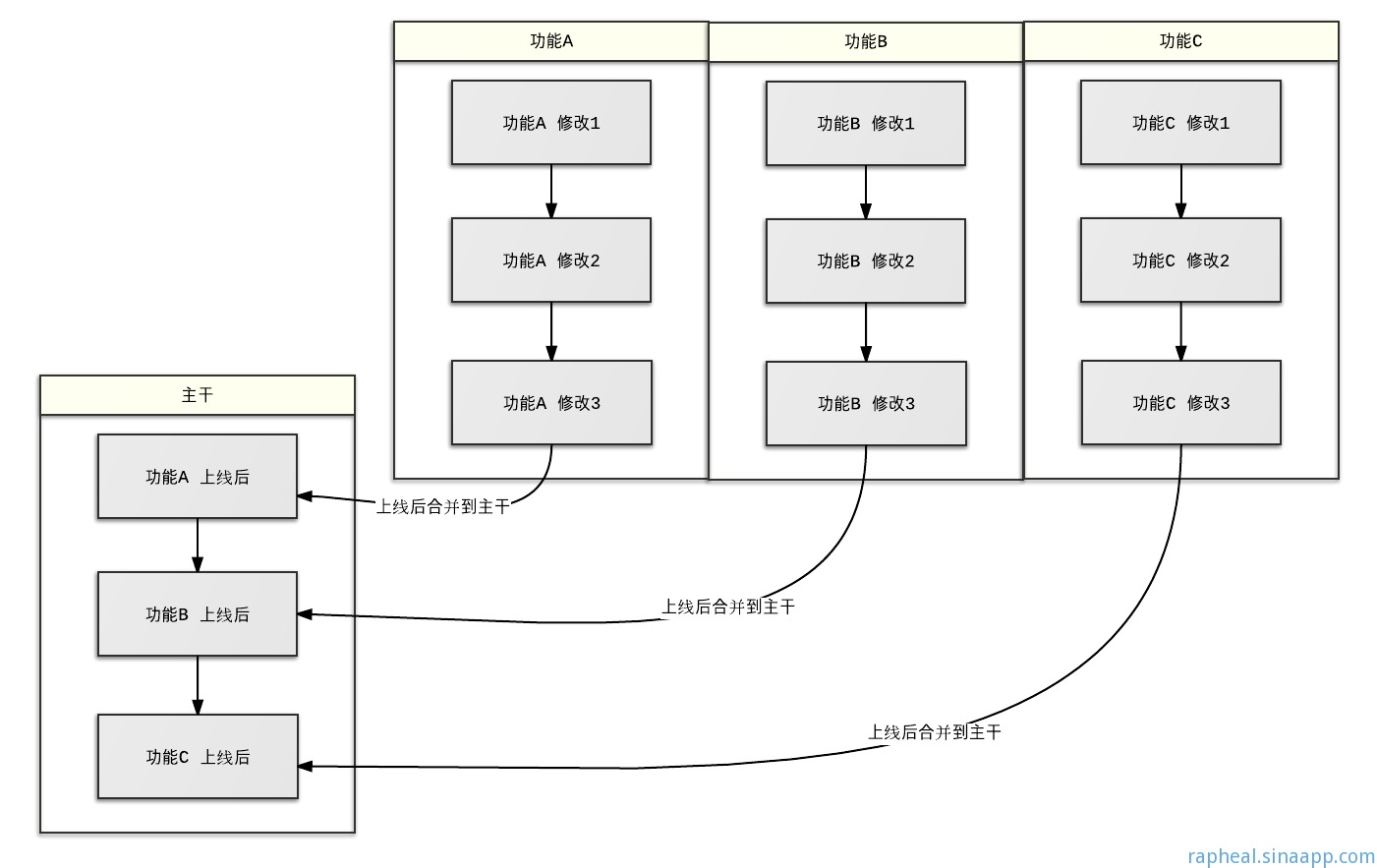
当功能上完线后,我们需要把上线后的代码合并到主干去。

还有一种情况就是,功能A、B、C、D同时拉分支出来进行开发,但是由于功能C的复杂性,导致功能C拖延了一周才上线,但是功能C在上线前,功能A、B、D已经上线,我们需要把这些功能的代码也要合进当前的功能C分支。于是乎我们把主干相关的新改动合并到分支C去。
于是乎出现了我之前在组内分享的一张图:

再看一下整个方案的流程:
- 按照功能拆分对应的分支,并行开发,互不影响。
- 分支上线前,代码对齐主干
- 分支上线后,代码合回主干
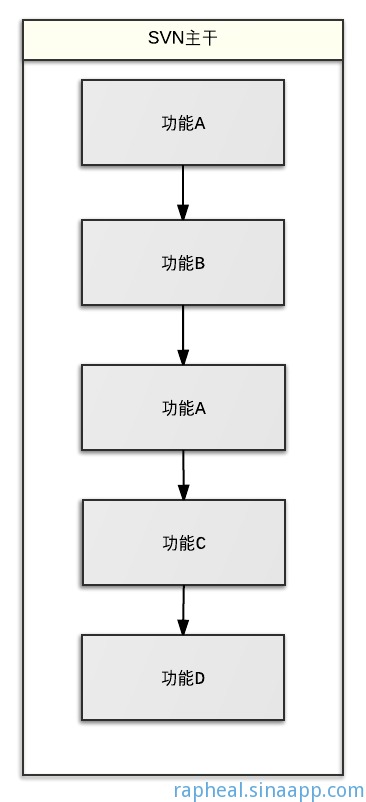
我们看到,SVN主干一直跟现网某一时间点的版本一致,一旦发生问题,我们可以很快立马回退到任何时间点的状态。
高效准确
有合理的执行方案,我们还要求要更高效准确地执行。 我们梳理一下从开发 —— 提测 —— 上线整个流程,当中我们项目提测流程可以参考我上一篇文章《Web开发新人培训系列(三)——上线》。

为了达到高效而准确的目的,我们做了辅助工具用于在整个提测上线流程自动化(上图中红色部分是我们主要优化的流程节点)。
我们在两方面做了一些贡献(比较抱歉的是这里没有把工具界面都截图出来,我是觉得下边几点讲到了,应该看得人就理解我们做了什么了)。
效率
- 提测时仅需要填写分支名字,再也不需要一个文件一个文件输入到变更系统,省去不少体力活(从3-4分钟的提单时间降低到10秒完成提单)。
- merge分支主干时,不再需要自己手工本地co代码,选择revision,工具智能选择需要合并的代码,生成备注日志(10秒完成全部操作)。
准确
- 智能提测,不遗漏文件。
- 提测时根据变更的文件,智能提示相关提测功能点,测试人员很容易知道当前变更会影响多少页面/功能点。
- 上线前检测是否已经对齐主干,避免覆盖现网新改动的代码。
- 上线后检测当前分支是否已经合并回分支,避免没有把代码更新回主干。
后话
分析问题 —— 得出方案 —— 高效准确执行方案 —— 继续高效准确执行
很自然的一个流程,但是要克服惰性去执行它不容易。
最后感谢rexschuang、zhikaimai陪我一起讨论了好多次,并把整个工具完善落地。
我们还在探讨整个web开发生产活动的每个环节(提需求 -> 交互 -> 视觉 -> 开发 -> 连调 -> 提测 ->测试 ->上线)是否能够再效率准确的点,也欢迎大家一起探讨。

扫码关注w3ctech微信公众号
共收到0条回复